,  ,  在Safari浏览器中不起作用。

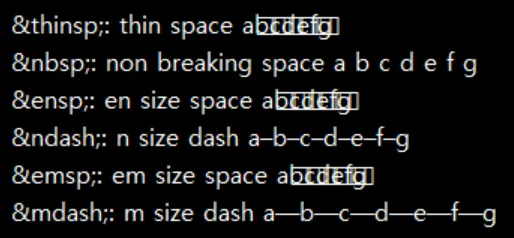
这些是细空格、n尺寸空格和m尺寸空格,在其他浏览器中有效。
细空格:a b c d e f g
n尺寸空格:a b c d e f g
m尺寸空格:a b c d e f g
Safari中是否有这些的替代方法?
padding属性,以及对于希望在所有字母之间具有特定间距的文本运行,可以使用letter-spacing属性。 对于后者,注意它在最后一个字符之后添加了间距。 我在我的页面上介绍了Unicode空格的定义或典型宽度,例如THIN SPACE(并非全部真正是等宽的)。 但是,从所需间距(以em单位(字体大小)表示)开始,并忘记等宽空格,可能会更好。span中并设置其宽度。 这需要使它成为内联块。 当所需的非CSS回退是常规空格而不是任何间距时,该方法比上述方法更好。 请注意,搜索引擎应被认为是CSS无能,因此该方法与使它们“看到”字符之间的单词空格有关(例如,在您想要在单词“foo”和“bar”之间使用等宽空格时查看“foo bar”而不是“foo bar”)。 像往常一样,您可以使用NO-BREAK SPACE而不是SPACE以防止换行。.thin {
display: inline-block;
width: 0.2em;
}<div style="font-size: 200%">
<div>a b (normal space)</div>
<div>a b (thin space)</div>
<div><span style="padding-right: 0.2em">a</span>b (0.2em padding)</div>
<div><span style="letter-spacing: 0.2em">ab</span> (0.2em letter spacing)</div>
<div>a<span class=thin> </span>b (space set to 0.2em width)</div>
<div>a<span class=thin> </span>b (no-break space set to 0.2em width)</div>
</div>  在输入元素之前的 span 中使用 style="padding-left: 0.7em"。然后,我调整了每个 em 来对齐方框,分别使用了 0.4em、0.85em、0.95em 和 1.3em,它们都与不需要任何调整的输入框对齐。