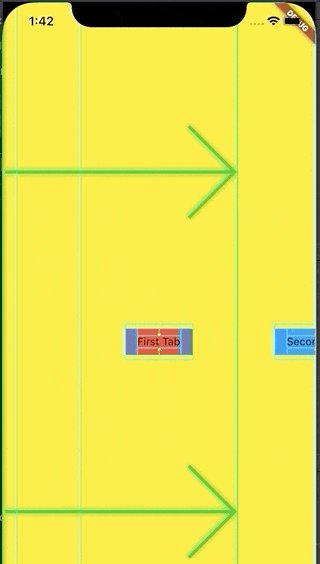
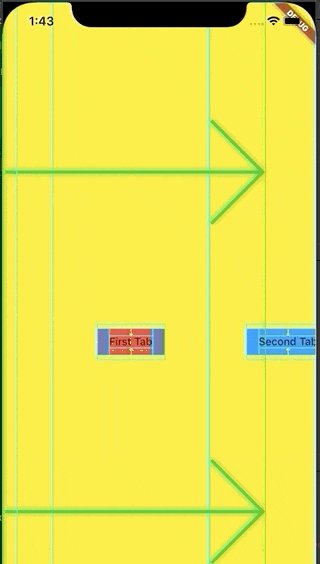
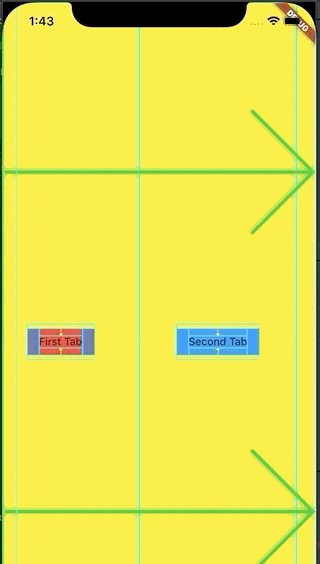
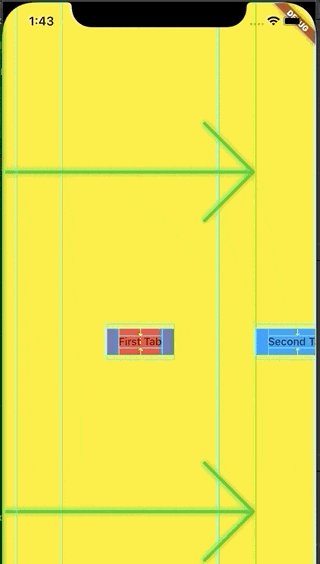
在Flutter的DevTools中,大绿色向右箭头(-->)代表什么意思?
我猜它与可交互区域有关,但我不确定。
代码与Flutter, Page two can't click when it's on Page 1中相同。这是简化过的代码:
PageController _controller = PageController(initialPage: 0, viewportFraction: 0.5);
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child: PageView(
controller: _controller,
children: <Widget>[
Center(
child: FlatButton(
onPressed: () {},
color: Colors.red,
child: Text('First Tab'),
),
),
Center(
child: FlatButton(
onPressed: () {},
color: Colors.blue,
child: Text('Second Tab'),
),
),
Center(
child: FlatButton(
onPressed: () {},
color: Colors.green,
child: Text('Third Tab'),
),
),
],
),
);
}

_debugDrawArrow方法两次以绘制两个并行的绿色箭头 - 请查看其调用参数。 - pskink