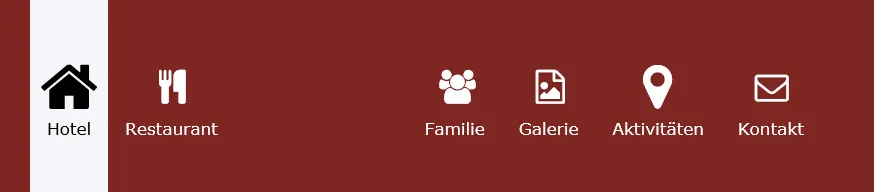
我有一个网站上的CSS动画,用于给按钮添加悬停效果。
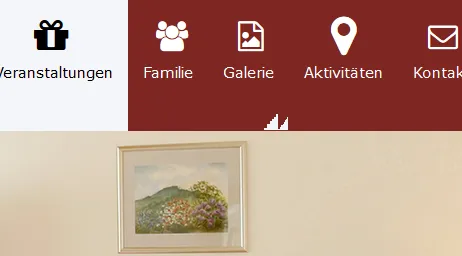
在Chrome和IE中,它看起来很好,但在Firefox中,我遇到了一个丑陋的问题。
悬停后仍有一些白色部分残留。
动画CSS:
.Hotel:hover{
animation-name: pulse;
animation-duration: 1s;
}
@-webkit-keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(100.10, 10.10, 10.10);
transform: scale3d(100.10, 10.10, 10.10);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(1.80, 1.80, 1.80);
transform: scale3d(1.80, 1.80, 1.80);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}