如何在Chrome浏览器中查看源代码时设置网站图标?
5
- iaacp
2
1浏览器在查看源代码时不会解析HTML页面,因此我认为您无法做任何事情。 - JJJ
3用你的图标覆盖根目录ico文件。 - noa-dev
4个回答
4
浏览器查看页面源代码的方式因浏览器而异。你无法强制它显示特定的图标。例如,Firefox 在“查看源代码”选项卡中根本不显示任何图标。
然而,你可以影响浏览器来实现这一点。对于 Chrome 和你的网站,将位于你的网站根目录下的现有
顺便说一下,你不需要两个声明。只需保留
然而,你可以影响浏览器来实现这一点。对于 Chrome 和你的网站,将位于你的网站根目录下的现有
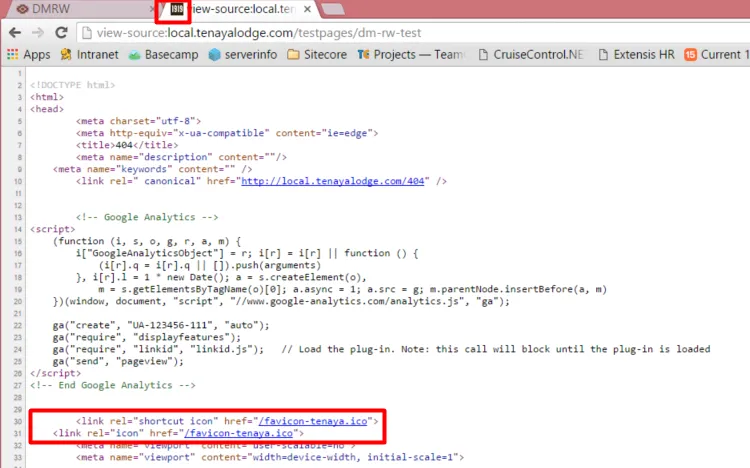
favicon.ico 替换为你的 favicon。这是 Chrome 显示的内容,而你不想要的是黑白图标。更好的做法是:将 favicon-tenaya.ico 重命名为 favicon.ico(从而替换现有的 favicon.ico),并相应地更改 HTML。顺便说一下,你不需要两个声明。只需保留
shortcut icon 即可,尽管其他一个也应该能正常工作。- philippe_b
1
由于Chrome不解析HTML,它使用默认文件“/images/favicon.ico”作为网站图标在查看源代码时显示。如果找不到它,它会查找其他位置。例如,如果您使用WordPress,则会使用http://[domain]/wp-content/themes/[theme]/images/favicon.ico。
- Reza
0
在网站中,您可以像下面这样提及网站图标。
<link rel="shortcut icon" href="/favicon-tenaya.ico"/>
它的工作正常。
而在Chrome的源代码中,它们会自动在以下路径找到网站图标 https://www.tenayalodge.com/favicon.ico
网站图标应该从您的网站后面添加favicon.ico获取。
- Balamurugan
0
- Dinesh Sharma
1
名称应为favicon.ico,因为这是默认名称。 - Dinesh Sharma
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接