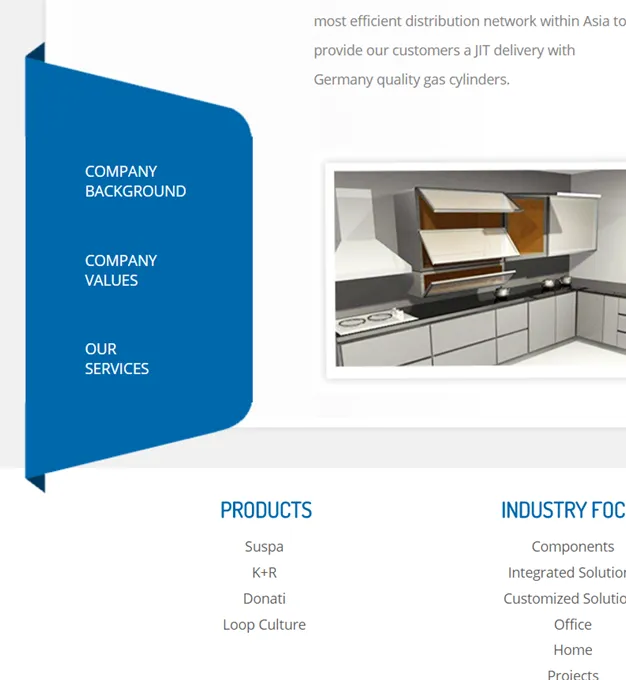
如下图所示,侧边栏在其包裹器下方。如果它超出包裹器,我该如何停止固定背景图像滚动?我不希望它接触页脚。
这是我的代码:
<script>
$(function () {
//Sidebar navigation
var scrollNavTop = $('.scroll').offset().top;
$(window).scroll(function () {
if ($(window).scrollTop() > scrollNavTop) {
$('.scroll').css({ position: 'fixed', top: '0px' });
} else {
$('.scroll').css({ position: 'relative', top: '0px' });
}
});
});
</script>
HTML代码:
<div class="wrapper">
<%-- SMOOTH SCROLL--%>
<div class="scroll">
<div style="margin:0 auto;">
<div style="background-image:url(image/scrolltopNew.png); background-repeat:no-repeat; width:232px; height:97px; margin-left: 60px;"></div>
</div>
<div class="subpage-header">
<div class="nav-section1"><a class="link" href="#section1"><p style="padding-left:50px;">COMPANY<br />BACKGROUND</p></a></div>
<div class="nav-section2"><a class="link" href="#section2"><p style="padding-left:50px;">COMPANY<br />VALUES</p></a></div>
<div class="nav-section3"><a class="link" href="#section3"><p style="padding-left:50px;">OUR<br />SERVICES</p></a></div>
</div>
<div style="margin:0 auto;">
<div style="background-image:url(image/scrollbottomNew.png); background-repeat:no-repeat; width:232px; height:97px; margin-left: 60px;"></div>
</div>
</div>