我正在寻找一种方法,可以在我的Windows Phone 8.1 Runtime应用程序的多种元素中添加
我已经在网上搜索过多次,找到了一些解决方法,但它们都有缺陷。例如这个:http://www.silverlightshow.net/items/Simple-Xaml-Drop-Shadows-in-Silverlight-2.aspx <- 我不能在
你有什么想法如何在Windows Phone 8.1 Runtime中模拟投影效果并取得令人满意的结果吗?
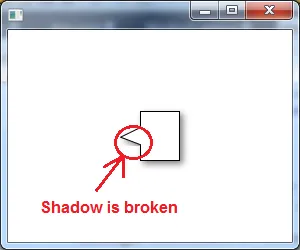
投影效果(非Silverlight!)。主要问题是...没有官方API可供使用。主要问题是我不仅需要在基本形状(如矩形或线条)上模仿此效果,还需要在路径上实现,例如:

我已经在网上搜索过多次,找到了一些解决方法,但它们都有缺陷。例如这个:http://www.silverlightshow.net/items/Simple-Xaml-Drop-Shadows-in-Silverlight-2.aspx <- 我不能在
Canvas上工作,内容必须是Grid。你有什么想法如何在Windows Phone 8.1 Runtime中模拟投影效果并取得令人满意的结果吗?
Grid中工作,或者为什么不能用Grid来做呢? - thumbmunkeysGrid作为内容的根(具有透明背景),然后在Grid内部放置模仿该形状的Path(我需要几乎相同的形状,不知道如何称呼它)。 我不知道如何将上述解决方案模拟到Path对象中。而且,我不使用圆形形状,没有它看起来更糟糕。 - Malutek