我目前有一个具备消息功能的应用程序,可以让用户彼此聊天。当前,消息从下往上显示(通过旋转表格和单元格实现)。为了区分发送者和接收者,我使用不同颜色的文本。
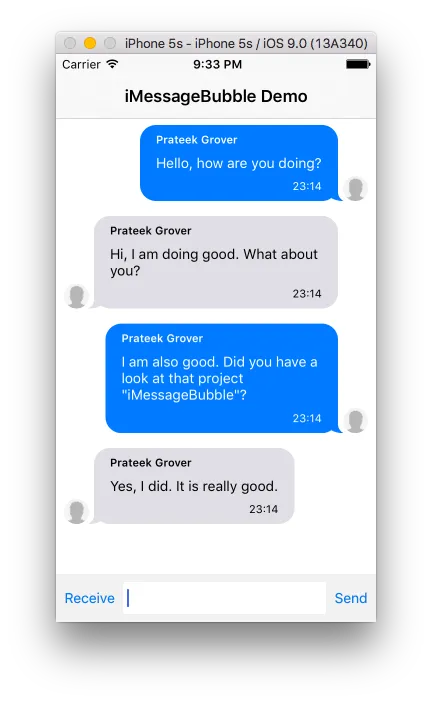
我想使用气泡图片作为消息的背景,这样应用看起来更像iMessage。我知道有一种方法可以调整图像大小,但是我无法理解。我需要一种特殊类型的图像吗?如果需要,如何调整该图像的大小,使其适合文本并将其放置为背景?
非常感谢您的帮助。
-编辑- 我正在使用的代码生成具有气泡的单元格:
[self.textLabel setFont:[UIFont fontWithName:@"Helvetica" size:20]];
[self.textLabel setNumberOfLines:0];
CGSize size = [message.message sizeWithFont:self.textLabel.font];
[self.textLabel setFrame:CGRectMake(690.0f - (size.width + 5.0f), 8.0f, size.width + 5.0f, size.height)];
UIImage *bubble = [[UIImage imageNamed:@"aqua.png"] stretchableImageWithLeftCapWidth:24 topCapHeight:15];
UIImageView *bubbleView = [[UIImageView alloc] initWithFrame:CGRectMake(704 - (size.width + 25.0f), 2.0f, size.width + 25.0f, size.height + 15.0f)];
bubbleView.image = bubble;
self.backgroundColor = [UIColor clearColor];
self.opaque = NO;
self.backgroundView = bubbleView;