当我“全屏”一个元素(比如一个div),我无法让其他元素出现(在全屏模式下)。为什么会发生这种情况?如何解决?
除全屏元素外如何显示其他元素(HTML5全屏API)
15
- mustafa.0x
1
潜在相关的浏览器规范补充:https://developer.chrome.com/blog/what-is-the-top-layer/ - undefined
1个回答
24
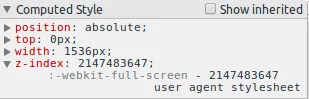
似乎浏览器(Chrome 28,Firefox 23)将全屏元素的z-index设置为2147483647(最大32位有符号数)。根据测试,将其他元素的z-index设置为相同的z-index会导致它们显示,但全屏元素的z-index无法更改(它可以,但浏览器会忽略该值 - 即使使用!important)。可能我能找到的唯一参考资料如下:
https://github.com/WebKit/webkit/blob/master/LayoutTests/fullscreen/full-screen-zIndex.html
此外,在Chrome开发工具中:
所以要么将元素的 z-index 设置为最大值,或者更好的解决方案是创建一个容器元素,使所有要显示的元素都成为容器元素的子元素,并全屏显示。
- mustafa.0x
4
1当我尝试这个时,它只在Chrome中工作,而不是Firefox或IE11,尽管全屏元素的z-index在所有三个浏览器中都设置了。 - trysis
2三年后,仍然一样。 - Dalibor
2这是Firefox的解决方案:https://dev59.com/iVcO5IYBdhLWcg3wcRNk - Dalibor
4在Chrome升级到v.69版本之后,这个解决方案(我自己也实施过)将不再起作用,因此一个看起来能够很好地工作的更好的解决方案是由Dalibor提供的Firefox方案。 - Ustym Ukhman
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接