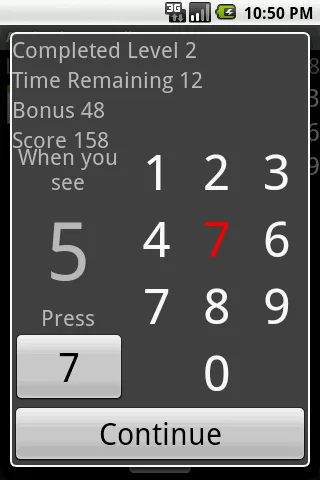
我的一个视图现在看起来像这样。在大的5旁边,特别是在它上面和下面,有相当大的空白。我该如何减少或移除这个空白?

相关的XML代码如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView style="@style/medText" android:id="@+id/whenSee" android:text="@string/whenSee" android:layout_alignParentLeft="true" android:layout_above="@+id/newViewValue" android:gravity="center" android:layout_alignRight="@+id/button_to_press"></TextView>
<TextView style="@style/numberSelect" android:id="@+id/newViewValue" android:text="9" android:layout_above="@+id/press_text" android:layout_alignParentLeft="true" android:gravity="center" android:layout_alignRight="@+id/button_to_press"></TextView>
<TextView style="@style/medText" android:id="@+id/press_text" android:layout_above="@+id/button_to_press" android:layout_alignParentLeft="true" android:text="@string/press" android:gravity="center" android:layout_alignRight="@+id/button_to_press"></TextView>
</RelativeLayout>
样式在这里:
<style name="medText">
<item name="android:textSize">22sp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
</style>
<style name="numberSelect">
<item name="android:textSize">80sp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
</style>