我刚开始使用 Angular 和 Angular Material Theming,创建了带有自定义调色板的新主题。
为了生成自定义调色板,我使用了这个工具 http://mcg.mbitson.com/#!?mcgpalette0=%233f51b5
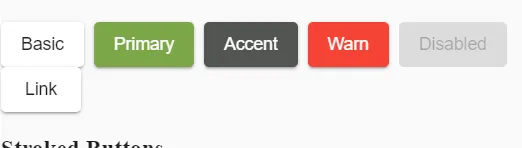
它很好用 https://stackblitz.com/edit/angular-material-custom-theme-button-contrast?file=styles.scss,但唯一的问题是如何使绿色背景上的按钮文字颜色为白色?我尝试了不同的数字,但没有效果。
$my-primary: mat-palette($mat-my-green, 500, 50, 50);
$my-accent: mat-palette($mat-my-black, 500, 900, 400);
使用
.mat-raised-button{
line-height: 29px;
margin-right: 8px;
&.mat-primary{
color: mat-contrast($mat-keldano-green,900); // get the contrast color
}}
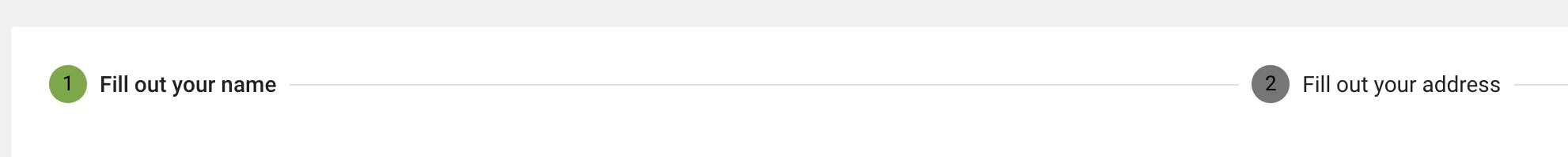
这个可以实现,但我认为这不是很好的解决方案。另一个问题是步进器组件的步数也存在对比度问题。