也许我有点困,但在什么情况下以下情况会发生?
let foo;
page
.evaluate(() => {
// return works... but not closure assignment
// doesn't work
foo = 'foo';
// works
return 'bar';
})
.then(bar => {
console.log('foobar', foo, bar);
// > foobar undefined bar
});
这是在使用Puppeteer的mocha测试中发生的。
更新:精确的完整代码如下:
Node 9.11.2
/* global describe, it, before, after */
const fs = require('fs-extra');
const path = require('path');
const assert = require('assert');
const puppeteer = require('puppeteer');
const sleep = require('shleep');
const extPath = path.resolve(__dirname, '..', 'build');
const { name } = fs.readJSONSync(path.resolve(extPath, 'manifest.json'));
// Access chrome object in Extensions
// https://github.com/GoogleChrome/puppeteer/issues/2878
describe('chrome extension', () => {
let browser;
let extensionPage;
before(async function() {
this.timeout(90 * 1000);
// start puppeteer
browser = await puppeteer.launch({
headless: false,
args: [
`--disable-extensions-except=${extPath}`,
`--load-extension=${extPath}`
]
});
// poll instead of hope this is enough time?
const EXT_LOAD_DELAY = 100;
await sleep(EXT_LOAD_DELAY);
const targets = await browser.targets();
const extensionTarget = targets.find(
({ _targetInfo }) =>
_targetInfo.type === 'background_page' && _targetInfo.title === name
);
const page = await extensionTarget.page();
let foo;
page
.evaluate(() => {
// return works... but not closure assignment
// doesn't work
foo = 'foo';
// doesn't log
console.log('foo', foo);
// works
return 'bar';
})
.then(bar => {
console.log('foobar', foo, bar);
// > foobar undefined bar
});
});
it('should load', async () => {
assert(true);
});
});
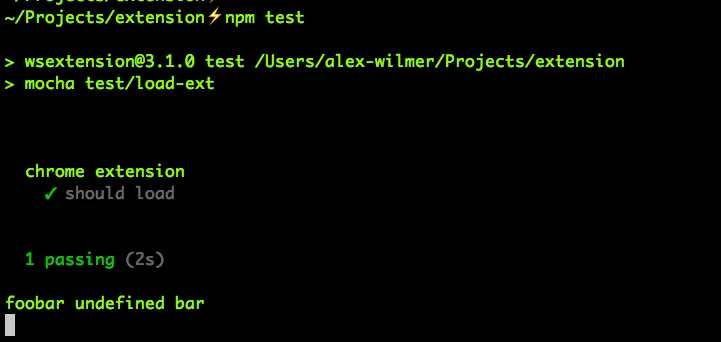
测试截图

async函数,因此[tag:async-await]标签不相关。 - T.J. Crowderpage.evaluate会在不同的上下文中运行代码吗?就像在一个完全不同的浏览器中,具有完全不同的变量一样? - melpomeneconsole.log('foo', foo);的输出。 - jfriend00.toSource()方法,将返回的字符串发送到浏览器,然后使用eval函数执行它。 - melpomene