我希望能够编写代码程序控制显示/隐藏UISearchBar,但是我没有得到期望的结果。
我的目标是:当向下滚动时隐藏搜索栏,向上滚动时再显示出来。
我将UISearchBar设置为以下内容:
var mySearchcontroller = UISearchController(searchResultsController: nil)
mySearchcontroller.obscuresBackgroundDuringPresentation = false
mySearchcontroller.searchBar.placeholder = "search"
mySearchcontroller.searchBar.delegate = self
definesPresentationContext = true
self.navigationItem.searchController = mySearchcontroller
self.navigationItem.hidesBackButton = true
self.navigationItem.hidesSearchBarWhenScrolling = false
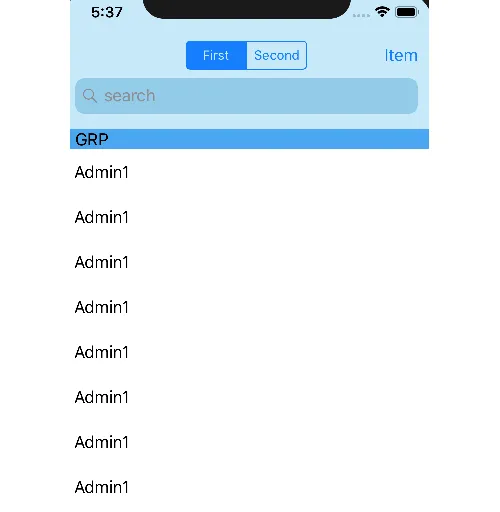
结果如下:
我实现了scrollViewDidScroll方法,使搜索栏在滚动时显示或隐藏:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if(scrollView.panGestureRecognizer.translation(in: scrollView.superview).y > 0)
{
navigationItem.hidesSearchBarWhenScrolling = false
}
else
{
navigationItem.hidesSearchBarWhenScrolling = true
}
}
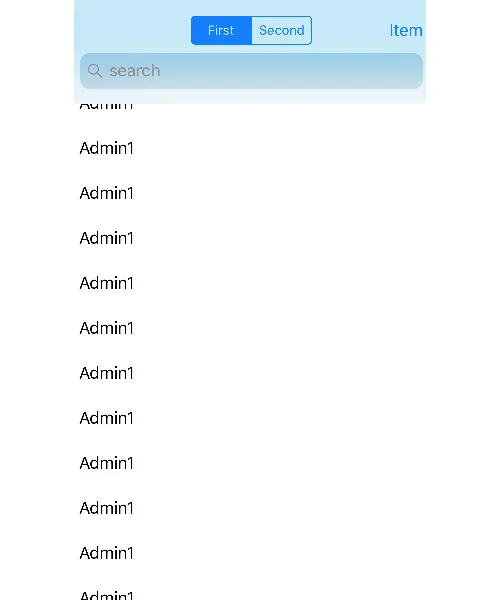
结果如下:
你可能已经注意到GRP标签或分段控件被搜索栏遮盖了,而且搜索栏没有像图1一样能够将所有控件向下推。
我该怎么解决这个问题呢?