在IntelliJ IDEA中调试JavaScript
5
- ADR
6
你所指的是哪些指令?通常情况下,不需要更改构建配置(除非它无法进行代码调试,即无法产生有效的源映射等)。除非你提供一个我可以操作的项目,否则很难对设置调试器给予建议。 - lena
这个项目使用WAMP服务器。我觉得这看起来像是我在尝试调试外国网站。我能做到吗?我能在Chrome中连接调试器到任何网站吗? - ADR
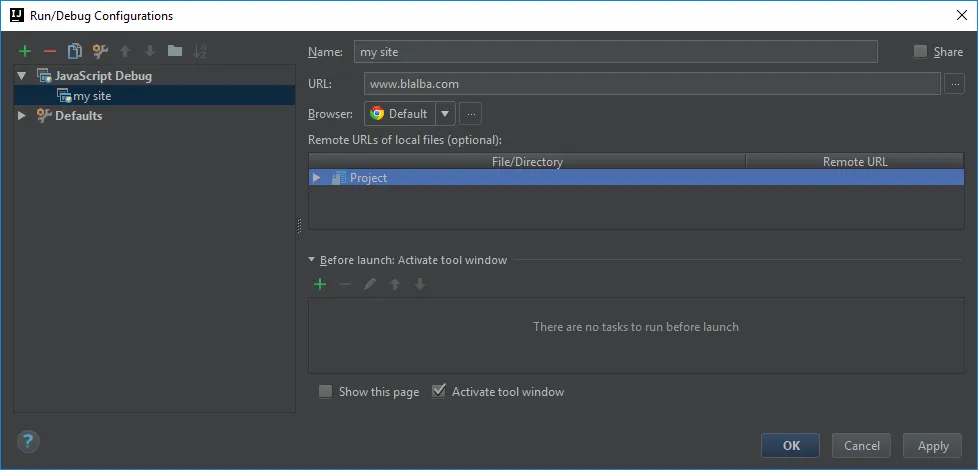
请在 JavaScript Debug 运行配置中指定您的 WAMP 应用程序的 URL。 - lena
谢谢你的回答!但我在设置中找不到这个...你能写一个路径或截图吗?当然,我尝试在互联网上寻找解决方案,但它们都很困难或者对于WAMP服务器没有解决。 - ADR
1什么设置?只需创建一个新的JavaScript Debug运行配置,并在其中指定您通常用于在浏览器中打开应用程序的地址作为URL。请参见https://www.jetbrains.com/help/webstorm/2017.2/debugging-javascript-in-chrome.html#d45520e154和链接的主题。 - lena
哦..太简单了...你能写出答案吗?然后我会接受它。 - ADR
3个回答
3
创建一个新的 JavaScript Debug 运行配置,并在其中指定您通常用于在浏览器中打开应用程序的 WAMP 地址作为 URL。请参见 https://www.jetbrains.com/help/webstorm/2017.2/debugging-javascript-in-chrome.html#d45520e154 和相关主题。
您可能还需要在配置中配置 URL 映射 - https://www.jetbrains.com/help/webstorm/2017.2/debugging-javascript-deployed-to-a-remote-server.html#d46122e202
- lena
1
首先,您需要为Chrome添加IntelliJ插件并在Chrome上安装它,然后在配置调试时,您需要选择使用JavaScript运行。如果需要,我可以向您展示屏幕截图。
- shirel
1
你应该直接添加屏幕截图 ;) - WestCoastProjects
0
值得注意的是,您应该链接单独的.js文件进行调试。我曾尝试调试嵌入在.html文件中的JavaScript代码,但断点永远没有被触发。后来我在Chrome检查器的资源下查看,发现这些行在文件之间没有同步,因为对于调试器来说,第一行是第一行JavaScript代码,但对于html文件来说,它是文件的第一行(DOCTYPE)。
- bdskfsdk321dsad3
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接