我正在开发一个表达式来验证所有可能的电话号码格式。我完成了50%的工作,但它没有通过
以下是规则:

* . - whitespace来验证可接受的字符。以下是规则:
- 可以包含括号,例如 (55)。
- 可以包含或不包含'+'字符,例如(+52)。
- 括号内可以包含2或3个数字,例如 (+555) 或 (+55)。
- 在关闭括号和下一个数字之间可以包含空格,例如 (55) 44332211。
- 紧挨着括号的连续数字必须是6或8个数字,例如 (55)443322 或 (55)44332211。
- 与括号相邻的连续数字可以包含空格、破折号、星号或冒号,例如(55)44-33-22-11 或 (55)44 33 22 11 或 (55)44*33*22*11 或 (55)44.33.22.11。
- 与括号相邻的连续数字可以分为2、3或4个数字的组,例如(55)5544-3322 或 (55)55 44 33 22 或 (555)444*333。
- 号码格式可以连续出现8、10或12个数字,例如55443322 或 5544332211 或 554433221100。
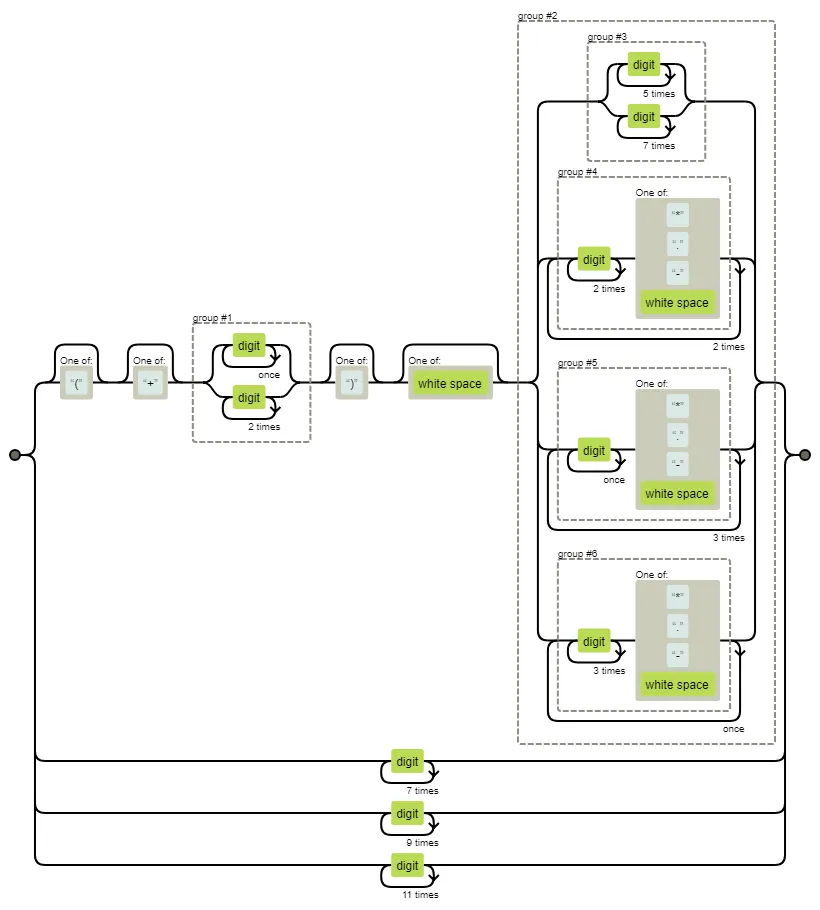
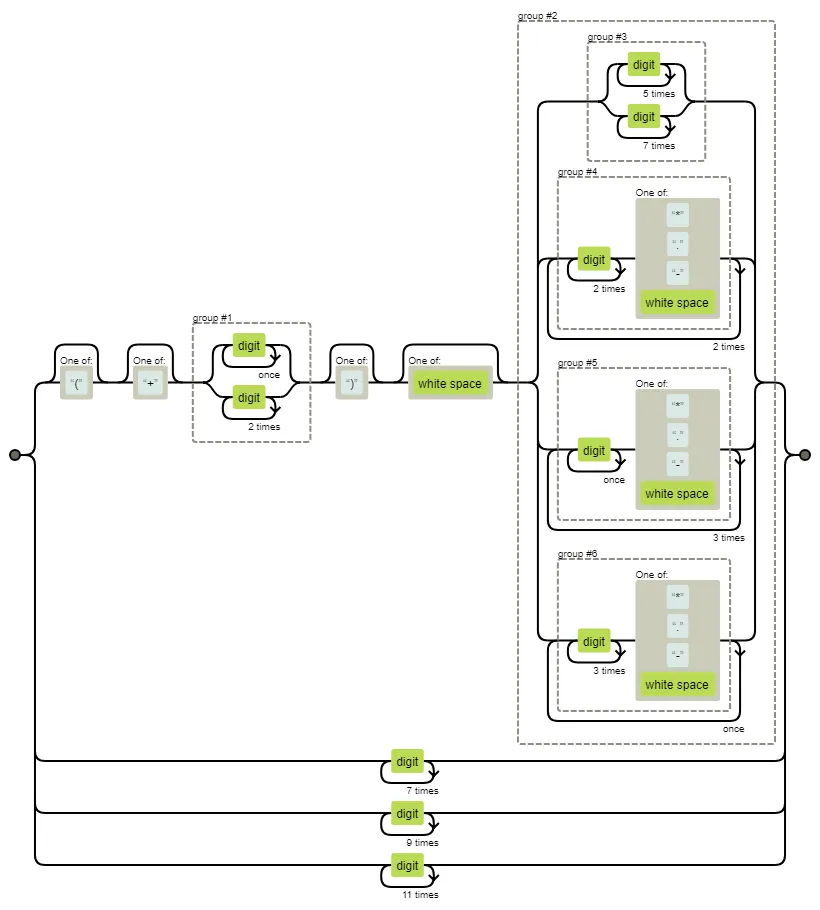
[\(]?[\+]?(\d{2}|\d{3})[\)]?[\s]?((\d{6}|\d{8})|(\d{3}[\*\.\-\s]){3}|(\d{2}[\*\.\-\s]){4}|(\d{4}[\*\.\-\s]){2})|\d{8}|\d{10}|\d{12}
这是一个正则表达式的地图

我做错了什么?我留下一个脚本示例,我正在为Python编写正则表达式,我不知道是否需要在JS中进行更改。
$(function(){
$('ul li').each(function(){
let number = $(this).text();
let regex = /^[\(]?[\+]?(\d{2}|\d{3})[\)]?[\s]?((\d{6}|\d{8})|(\d{3}[\*\.\-\s]){3}|(\d{2}[\*\.\-\s]){4}|(\d{4}[\*\.\-\s]){2})|\d{8}|\d{10}|\d{12}$/;
let res = regex.test( number );
$(this).text( $(this).text() + ' is: ' + res);
});
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Telephone numbers
<ul>
<li>test</li>
<li>(55)test</li>
<li>(55)333-test</li>
<li>(55)test 22</li>
<li>554433221100</li>
<li>5544332211</li>
<li>55443322</li>
<li>(55)443322</li>
<li>(55)44332211</li>
<li>(+55)443322</li>
<li>(+55)44332211</li>
<li>(55)4433*2211</li>
<li>(55)444.333</li>
<li>(55)44-33-22-11</li>
<li>(55)4433-2211</li>
<li>(+55)443 322</li>
</ul>
(55)123-4567、555-123-4567、55-1234-56、+55123456、551-234-567(其中55是国际代码)? - ctwheels5555*5555*5555、55 12-12-12和55 123-123呢? - ctwheels