假设我有以下文本输入框:
<input type="text" value="Bruno">
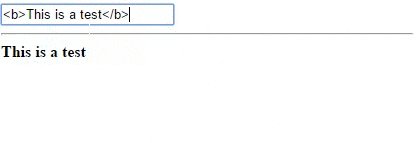
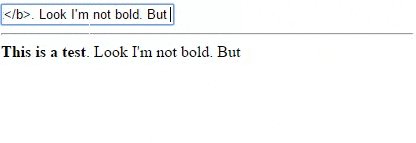
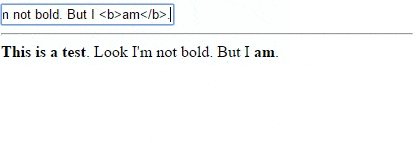
我可以让值中的“B”加粗吗?这样看起来像Bruno?
我知道在和
元素中很简单:
<span><strong>B</strong>runo</span>
但是使用<input>元素能实现这一点吗?如果可以,那么无论应用了什么样的样式,该值是否仍然保持不变呢?