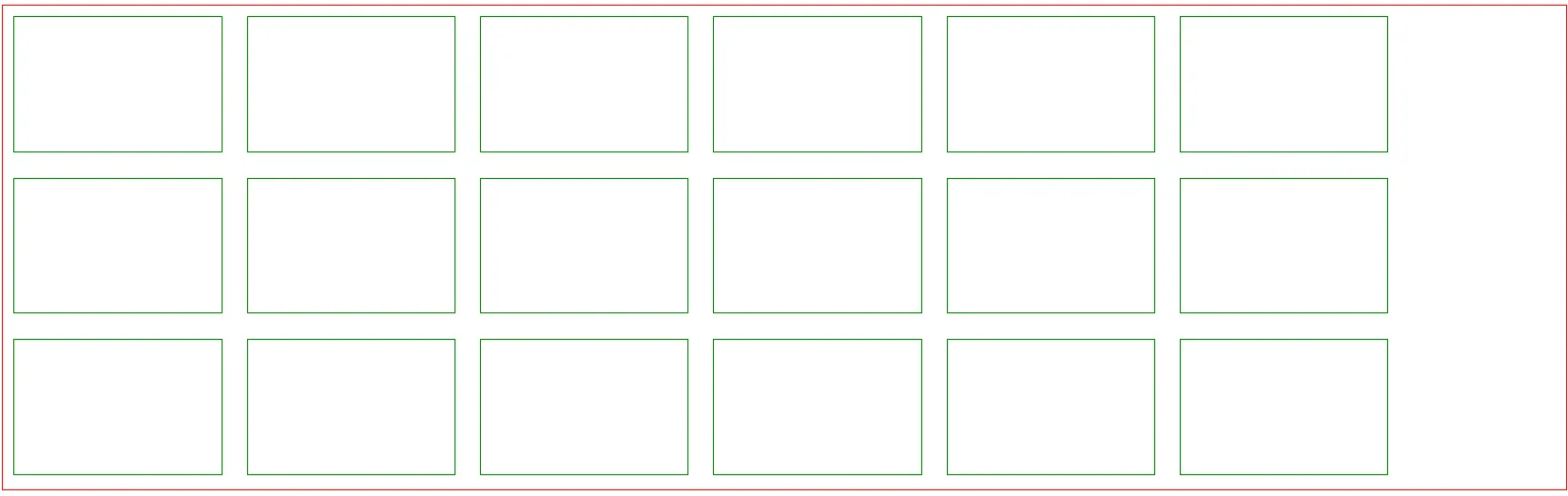
我们有一个用红色边框框起来的容器,里面包含了许多用绿色边框框起来的小型内联块元素。大概看起来已经符合我的需求了。
.featuredBoxContainer {
max-width: 1780px;
max-height: 468px;
border: 1px solid red;
margin-right: auto;
margin-left: auto;
overflow:hidden;
}
.featuredBox {
display: inline-block;
width: 200px;
height: 130px;
margin: 10px;
border: 1px solid green;
}<div class="featuredBoxContainer">
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
<div class="featuredBox"></div>
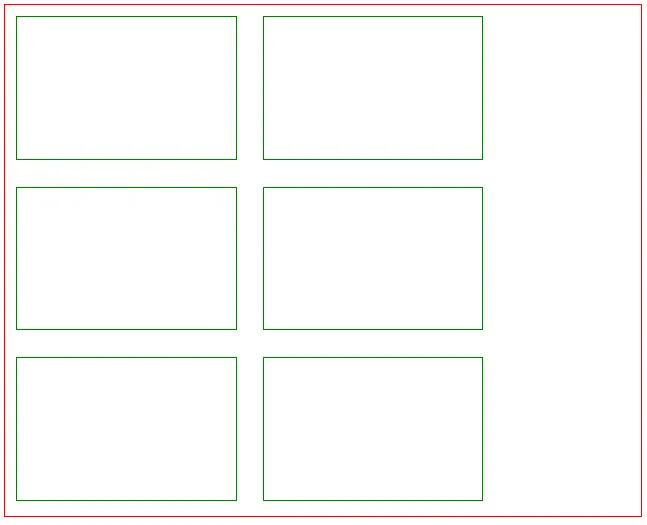
</div>当页面缩小时,我的问题变得更加明显。
这些元素都向左浮动,而我希望它们居中。
问题很简单。如何在容器内将它们居中?