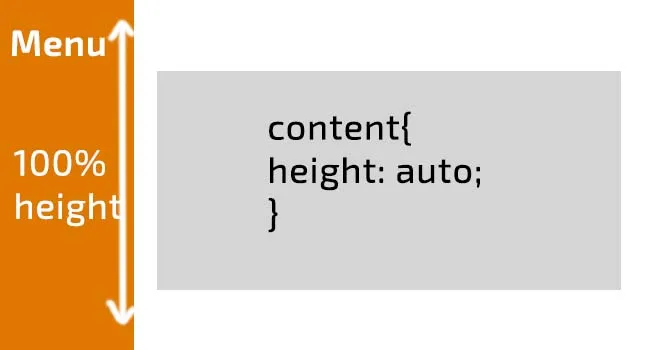
Bootstrap 3:侧边栏始终占据屏幕的100%高度
6
- Andrew Bro
1
2通常建议展示你的代码以及你尝试过的方法,以达到你想要的结果。 - Patrick
2个回答
1
Bootstrap有一个名为Affix的插件,可以用于实现您要做的事情。
但是,一般来说,您可以使用position:fixed来实现这一点,完全不需要使用Bootstrap。
- Chris Bier
1
在这种情况下使用bootstrap可能不是最好的解决方案。我喜欢bootstrap,但你不需要为所有东西都使用它,这可能就是这种情况,但我相信你可以让它工作。
按照您希望看到的方式绘制页面布局,并查看侧边栏是否适合bootstrap的“网格”。将所有内容包装在屏幕高度为100%的行中是否有意义?
实际上,听起来你想要的是一个具有绝对定位设置为100%屏幕高度的侧边栏div。要使其响应,请创建一些CSS媒体查询来处理它。
右侧的内容div可以根据您的喜好使用bootstrap构建。
这里是一个类似问题的链接和答案: 创建一个固定的侧边栏与居中的Bootstrap 3网格 希望能帮到你!
按照您希望看到的方式绘制页面布局,并查看侧边栏是否适合bootstrap的“网格”。将所有内容包装在屏幕高度为100%的行中是否有意义?
实际上,听起来你想要的是一个具有绝对定位设置为100%屏幕高度的侧边栏div。要使其响应,请创建一些CSS媒体查询来处理它。
右侧的内容div可以根据您的喜好使用bootstrap构建。
这里是一个类似问题的链接和答案: 创建一个固定的侧边栏与居中的Bootstrap 3网格 希望能帮到你!
- Mike
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接