我最近注意到我的一个网页看起来很丑。页面上的按钮根据它们包含的文本行数而看起来截然不同。
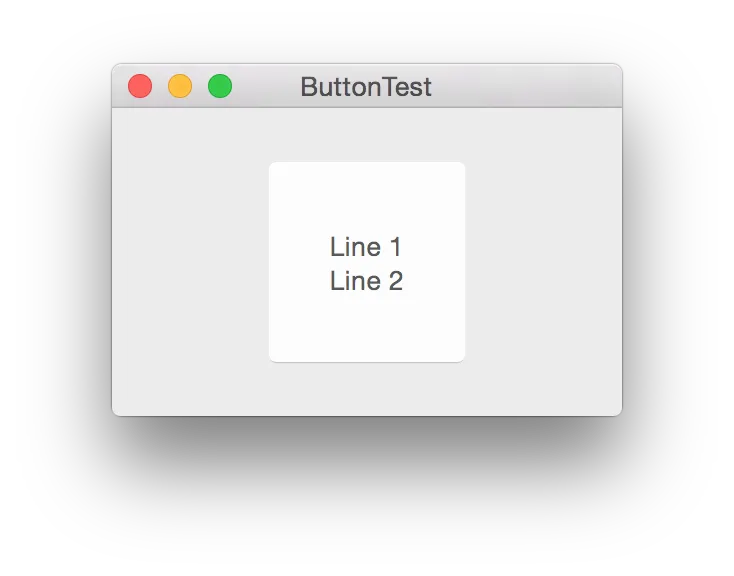
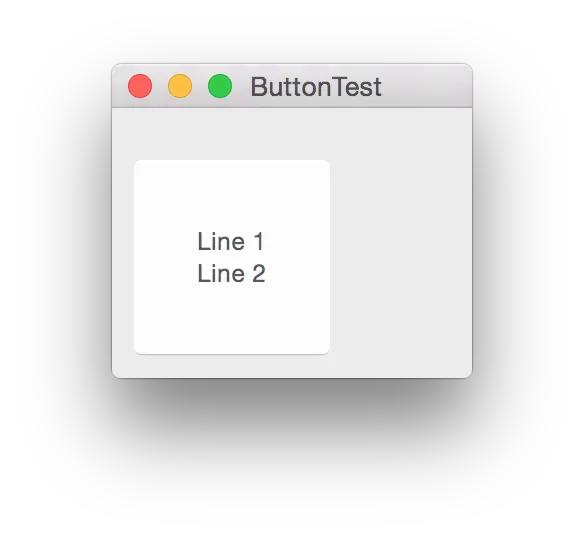
经过一番调查,我了解到典型的按钮使用NSRoundedBezelStyle,但其高度固定。因此,如果文本需要换行,Firefox(和Chrome和Safari)将更改按钮使用NSShadowlessSquareBezelStyle,它可以具有可变高度。我想请求这些浏览器的维护者更改这个,并正在研究最佳替代方案。
在找到已提交的错误并进行一些阅读后,我建议他们可以改用NSTexturedSquareBezelStyle。结果发现,在Mavericks中,它几乎与NSRoundedBezelStyle按钮完全相同。在Yosemite中也是如此,只是没有边框。更改setBordered没有效果。