在Bootstrap 3的
此外,在官方Bootstrap 3 文档中,
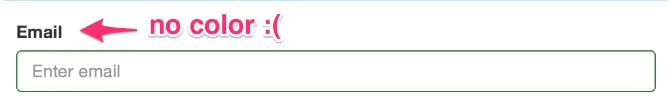
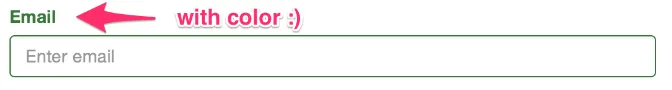
.control-label类中,应用了哪些CSS格式化样式到HTML元素<label>上?(我在使用Chrome的开发者工具时也遇到了一些困难)此外,在官方Bootstrap 3 文档中,
.control-label似乎只在.form-horizontal情况下使用。这是真的吗?为什么?

.control-label类也会应用于.form-horizontal,以及.form-inline和.navbar-form,改变边距/填充和/或定位。 - ira