我只是在尝试在Flutter中使用
这是我的代码:
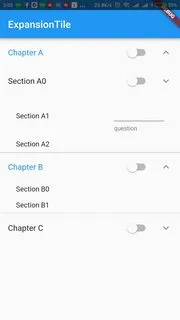
ExpansionTile,我修改了示例代码,使其变成了这样:
我想隐藏箭头并使用Switch来展开瓷砖,这可能吗?还是我需要自定义小部件以编程方式呈现子级?基本上,我只需要显示/隐藏子级。这是我的代码:
import 'package:flutter/material.dart';
void main() {
runApp(ExpansionTileSample());
}
class ExpansionTileSample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('ExpansionTile'),
),
body: ListView.builder(
itemBuilder: (BuildContext context, int index) =>
EntryItem(data[index]),
itemCount: data.length,
),
),
);
}
}
// One entry in the multilevel list displayed by this app.
class Entry {
Entry(this.title,[this.question='',this.children = const <Entry>[]]);
final String title;
final String question;
final List<Entry> children;
}
// The entire multilevel list displayed by this app.
final List<Entry> data = <Entry>[
Entry(
'Chapter A',
'',
<Entry>[
Entry(
'Section A0',
'',
<Entry>[
Entry('Item A0.1'),
Entry('Item A0.2'),
Entry('Item A0.3'),
],
),
Entry('Section A1','text'),
Entry('Section A2'),
],
),
Entry(
'Chapter B',
'',
<Entry>[
Entry('Section B0'),
Entry('Section B1'),
],
),
Entry(
'Chapter C',
'',
<Entry>[
Entry('Section C0'),
Entry('Section C1')
],
),
];
// Displays one Entry. If the entry has children then it's displayed
// with an ExpansionTile.
class EntryItem extends StatelessWidget {
const EntryItem(this.entry);
final Entry entry;
Widget _buildTiles(Entry root) {
if (root.children.isEmpty) return Container(
child:Padding(
padding: const EdgeInsets.symmetric(
vertical: 8.0,
horizontal: 32.0,
),
child:Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Text(root.title),
Divider(height: 10.0,),
root.question=='text'?Container(
width: 100.0,
child:TextField(
decoration: const InputDecoration(helperText: "question")
),
):Divider()
]
)
)
);
return ExpansionTile(
//key: PageStorageKey<Entry>(root),
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Text(root.title),
Switch(
value:false,
onChanged: (_){},
)
]
),
children: root.children.map(_buildTiles).toList(),
);
}
@override
Widget build(BuildContext context) {
return _buildTiles(entry);
}
}