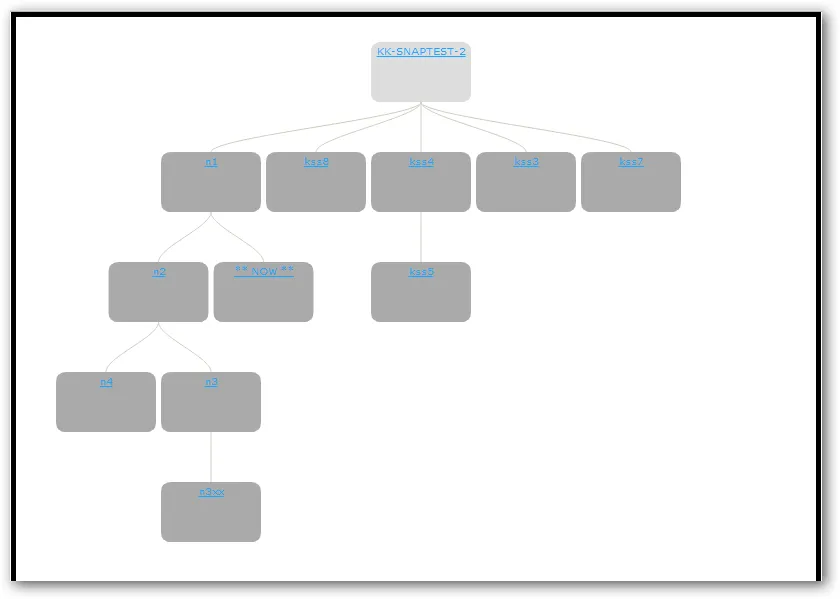
啊,又是那个搞砸了的图形库 :D
让我们再来看看那个选择函数,特别是
onComplete 回调函数:
onComplete: function(){
group.hide(group.prepare(getNodesToHide.call(that)), complete);
geom.setRightLevelToShow(node, canvas);
that.compute("current");
that.graph.eachNode(function(n) {
var pos = n.pos.getc(true);
n.startPos.setc(pos.x, pos.y);
n.endPos.setc(pos.x, pos.y);
n.visited = false;
});
var offset = { x: complete.offsetX, y: complete.offsetY };
that.geom.translate(node.endPos.add(offset).$scale(-1), ["start", "current", "end"]);
group.show(getNodesToShow.call(that));
that.plot();
complete.onAfterCompute(that.clickedNode);
complete.onComplete();
}
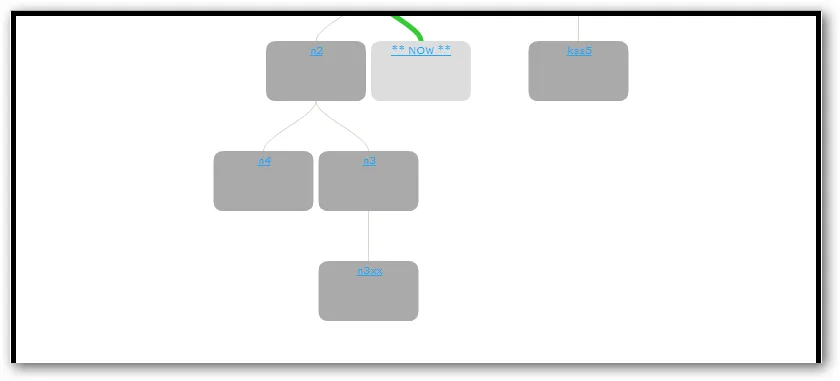
所以既然您不想要任何重新定位,我们可以进行重构(也就是删除一些行):
onComplete: function(){
that.plot();
complete.onAfterCompute(that.clickedNode);
complete.onComplete();
}
看吧,妈妈!我节省了大量的字节!!! 这就是需要的所有内容,休息对图表没有任何重要作用。
当然,仅仅摆脱功能可能会在某一天反噬你,因此我们应该向select添加一个center参数:
select: function(id, center, onComplete) {
....
onComplete: function(){
if (center) {
group.hide(group.prepare(getNodesToHide.call(that)), complete);
geom.setRightLevelToShow(node, canvas);
that.compute("current");
that.graph.eachNode(function(n) {
var pos = n.pos.getc(true);
n.startPos.setc(pos.x, pos.y);
n.endPos.setc(pos.x, pos.y);
n.visited = false;
});
var offset = { x: complete.offsetX, y: complete.offsetY };
that.geom.translate(node.endPos.add(offset).$scale(-1), ["start", "current", "end"]);
}
group.show(getNodesToShow.call(that));
that.plot();
complete.onAfterCompute(that.clickedNode);
complete.onComplete();
}