我希望能从一些自定义数据中自动生成HTML表格。我的数据之一是0-100范围内的数字,我想以更图形化的方式显示它,最好是一个有颜色的水平条。条的长度代表值,颜色也会改变(即低于20为红色等)。
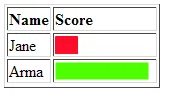
类似这样(使用paint.net创建):
(来源: thegreenplace.net) 可以通过生成适当的.PNG并将其放置为图像来实现此目的。但我认为可以用HTML/CSS/Javascript的某种组合自动完成(即将投入表格的值为数字,JS在显示之前将其转换为条形图)。
也许有人已经做过类似的事情并且可以分享?
谢谢提前。
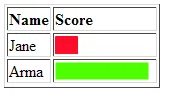
类似这样(使用paint.net创建):

(来源: thegreenplace.net) 可以通过生成适当的.PNG并将其放置为图像来实现此目的。但我认为可以用HTML/CSS/Javascript的某种组合自动完成(即将投入表格的值为数字,JS在显示之前将其转换为条形图)。
也许有人已经做过类似的事情并且可以分享?
谢谢提前。
附注:如果能在IE6中运行,那就最好了(不要问为什么...)
另外,它应该可以离线工作,因此现有的网络服务(如Google图表)将无法帮助。