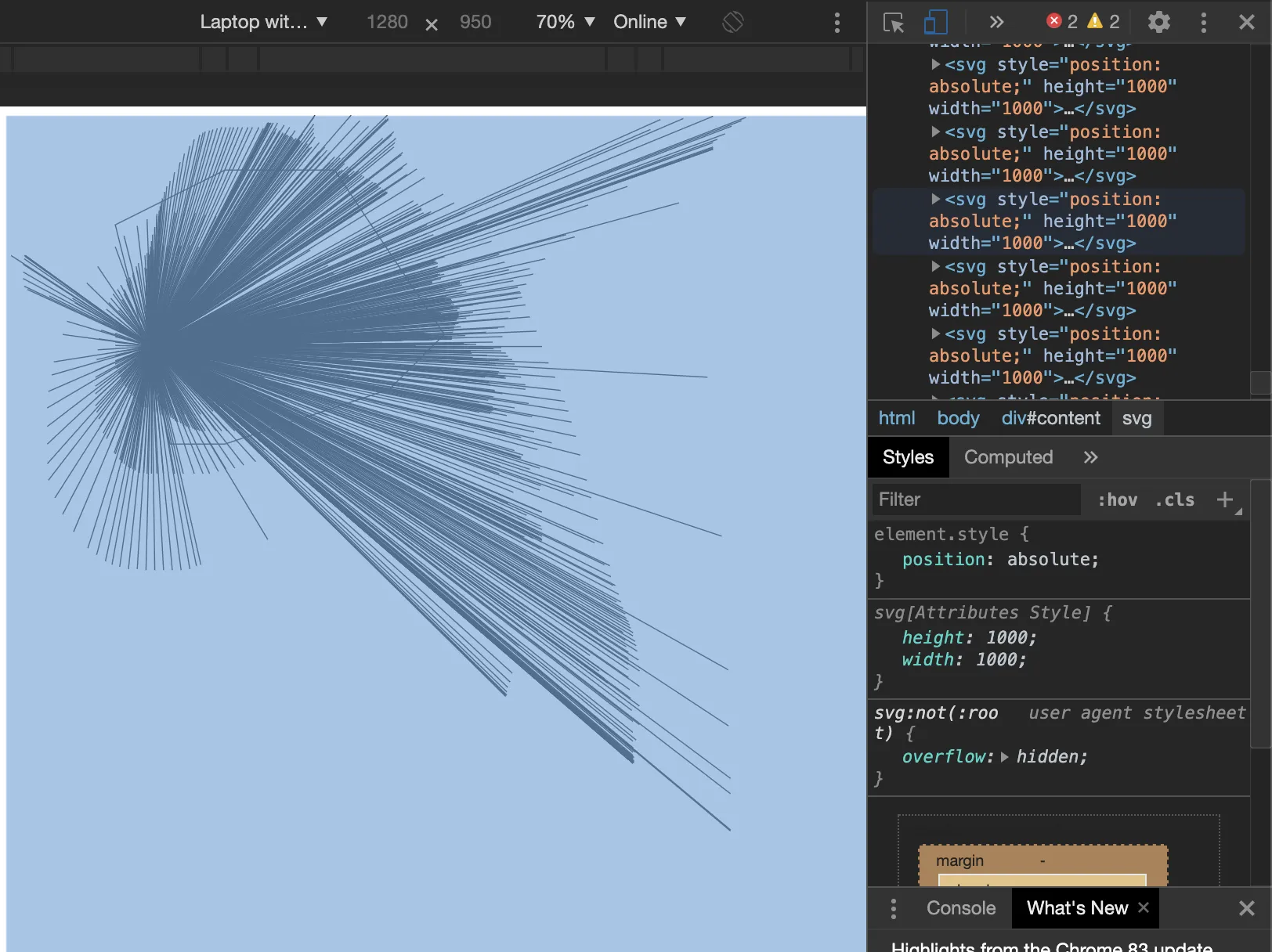
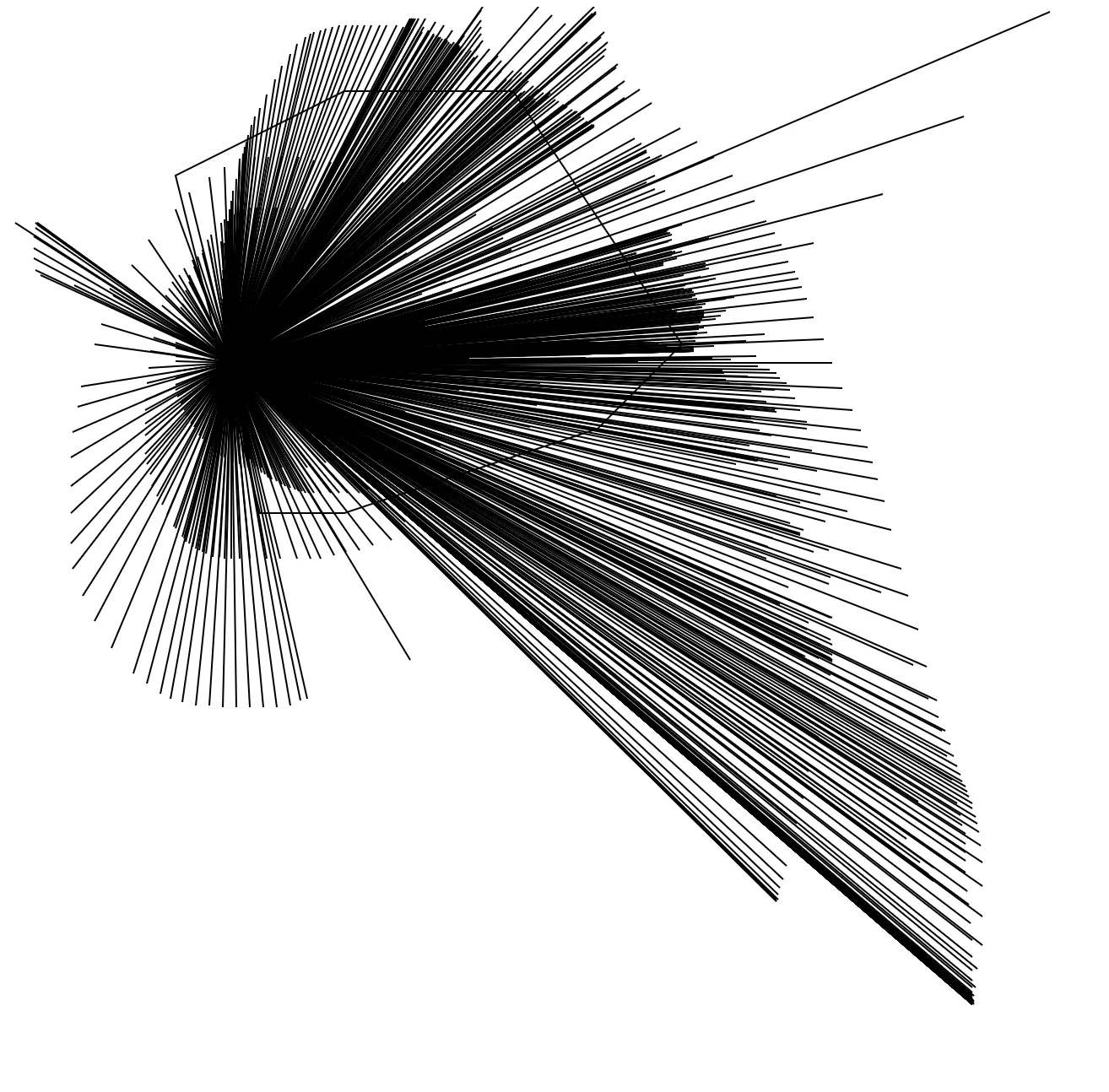
我正在努力编写一个程序,允许用户在两个点之间绘制一条线(使用SVG)。选择第一个位置后(通过单击),用户将移动鼠标以绘制线条,最终再次单击即可设置新的线条。然而,在鼠标移动函数过程中,会绘制出许多线条,导致以下问题:

我需要的是只有最后一个SVG标签存在 - 有人知道我可以实时删除旧标签的方法吗?如果不能,请问是否有其他方法来解决这个问题?
const userPointsStartEnd = [{x: undefined, y: undefined},
{x: undefined, y: undefined}];
let userPath = [];
function onMouseDown(event) {
//Add code here
// alert("clientX: " + event.clientX +" - clientY: " + event.clientY);
if (userPointsStartEnd[0].x === undefined) {
userPointsStartEnd[0].x = (event.clientX);
userPointsStartEnd[0].y = (event.clientY);
// alert(userPointsStartEnd[0].x);
} else {
userPointsStartEnd[1].x.push(event.clientX);
userPointsStartEnd[1].y.push(event.clientY);
}
}
function onMouseMove(event) {
//Add code here
let lineExist = false;
if (userPointsStartEnd[0].x !== undefined) {
const userLine = document.getElementById('content');
// userPath = 'M' + userPointsStartEnd[0].x + ' ' + userPointsStartEnd[0].y + ' ' + 'L' + event.clientX + ' ' + event.clientY;
//userPath += ' Z';
// alert(event.clientX);
//alert(userPath);
let startX = '' + userPointsStartEnd[0].x;
let startY = '' + userPointsStartEnd[0].y;
var svgElement = document.createElementNS("http://www.w3.org/2000/svg", 'svg');
var newLine = document.createElementNS('http://www.w3.org/2000/svg', 'line');
svgElement.setAttribute('style', 'position: absolute;');
//svgElement.setAttribute('fill-opacity', "0.2");
svgElement.setAttribute('height', "1000");
svgElement.setAttribute('width', "1000");
newLine.setAttribute('id', 'line2');
newLine.setAttribute('x1', startX);
newLine.setAttribute('y1', startY);
// newLine.setAttribute('x2', event.clientX);
// newLine.setAttribute('y2', event.clientY);
while(!lineExist) {
newLine.setAttribute('x2', event.clientX);
newLine.setAttribute('y2', event.clientY);
lineExist=true;
}
newLine.setAttribute("stroke", "black")
userLine.append(newLine);
svgElement.appendChild(newLine);
userLine.appendChild(svgElement);
}
}
function onMouseUp(event) {
}
function setup() {
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('mousedown', onMouseDown);
document.addEventListener('mouseup', onMouseUp);
}
window.onload = () => setup()<html>
<script src="question.js"></script>
<body>
<div id="content" style="display:block; overflow:visible; position:absolute">
<div id="userLine"style="display:block; overflow:visible">
</div>
</div>
</body>
</html>