我一直在尝试从three.js导入示例模块,我的项目中使用了next.js(一个服务器端React框架)和express自定义服务器。我的服务器代码如下所示 -
const express = require('express');
const next = require('next');
const favicon = require('serve-favicon');
var path = require('path');
let fs = require('fs')
const dev = process.env.NODE_ENV !== 'production';
const nextApp = next({ dev });
nextApp.prepare()
.then(() => {
let server = express(), options = {}, PORT = 3000, app = express()
if (dev) {
// DEVELOPMENT ///
// DEVELOPMENT ///
}
else {
// PRODUCTION ///
options = {
...options
}
// PRODUCTION ///
}
server.use(favicon(path.join(__dirname, "/favicon.ico")))
server.get('/', (req, res) => {
const actualPage = '/';
nextApp.render(req, res, actualPage);
});
server.get('*', (req, res) => {
const actualPage = '/not-found';
nextApp.render(req, res, actualPage);
// return handle(req, res)
});
server.listen((PORT), (err) => {
if (err) throw err
console.log('>> Ready on ' + PORT)
})
})
.catch((ex) => {
console.error(ex.stack)
process.exit(1)
})
我基本上运行了npx create-next-app,并在我的next.js项目中配置了自定义express服务器以进行动态路由,如上面的代码所示。
然后,我使用three.js在主页组件中创建一个场景,该组件被导入并在我的App.js文件中呈现。我的home.js组件看起来像这样 -
import React, { useState, useEffect } from 'react'
import * as THREE from 'three'
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls'
import "../src/assets/sass/home.scss"
const X = () => {
let parent, renderer, scene, camera, TrackballControls
useEffect(() => {
// renderer
renderer = new THREE.WebGLRenderer()
renderer.setSize( window.innerWidth, window.innerHeight )
document.body.appendChild( renderer.domElement )
// scene
scene = new THREE.Scene()
// camera
camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 100 )
camera.position.set( 20, 20, 20 )
// controls
controls = new TrackballControls( camera )
controls.minDistance = 5
controls.maxDistance = 250
controls.enableDamping = true; // an animation loop is required when either damping or auto-rotation are enabled
controls.dampingFactor = 0.05;
// axes
// scene.add(new THREE.AxisHelper( 20 ))
// geometry
let geometry = new THREE.SphereGeometry( 2, 8, 6, 0, 6.3, 0, 3.1)
// material
let material = new THREE.MeshBasicMaterial({
wireframe: true,
wireframeLinewidth: 1
})
let sphere = new THREE.Mesh( geometry, material )
// parent
parent = new THREE.Object3D()
scene.add( parent )
scene.add( sphere )
function animate() {
requestAnimationFrame( animate )
parent.rotation.z += 0.01
controls.update()
renderer.render( scene, camera )
}
animate()
}
,[])
return <div></div>
}
export default X
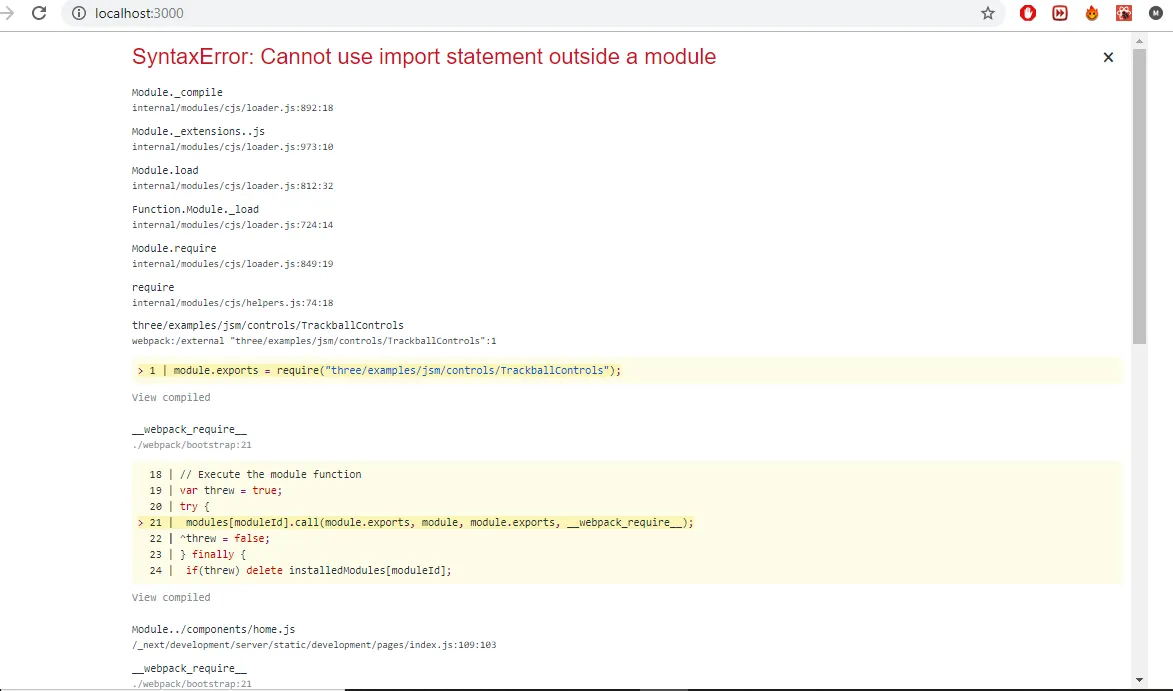
现在我面临的问题是 - 我正在从three.js导入一个示例模块,名为TrackballControls,它并不完全在核心three模块内,而是在一个文件夹外部,可以从路径中看到 - 'three/examples/jsm/controls/TrackballControls.js'。您可以在此处查看更多信息 - 单独导入es6模块。但是不知何故,它无法正常工作。它会抛出以下错误:
我尝试使用简单的create-react-app做同样的事情,导入完全可行!所以我知道我的服务器端代码存在问题,并且我假设这是一个与webpack相关的问题。但是我对webpack没有什么概念。请有人帮助我,将不胜感激!如果有帮助,这是我的next.config.js文件 -
const withSASS = require('@zeit/next-sass')
const { parsed: localEnv } = require('dotenv').config()
const webpack = require('webpack')
// const path = require('path')
function HACK_removeMinimizeOptionFromCssLoaders(config) {
console.warn(
'HACK: Removing `minimize` option from `css-loader` entries in Webpack config',
)
config.module.rules.forEach(rule => {
if (Array.isArray(rule.use)) {
rule.use.forEach(u => {
if (u.loader === 'css-loader' && u.options) {
delete u.options.minimize
}
})
}
})
}
module.exports = withSASS(
{
webpack(config) {
HACK_removeMinimizeOptionFromCssLoaders(config)
config.plugins.push(new webpack.EnvironmentPlugin(localEnv))
return config
}
})