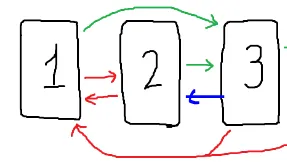
 如何从ViewPager的第一个页面跳转到最后一个页面?即如何使ViewPager循环?如果用户向左滑动,则应跳转到最后一页,如果用户向右滑动,则应跳转到第一页。
如何从ViewPager的第一个页面跳转到最后一个页面?即如何使ViewPager循环?如果用户向左滑动,则应跳转到最后一页,如果用户向右滑动,则应跳转到第一页。
Java File
package com.example.hakimi.firebasemessaging;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.eftimoff.viewpagertransformers.CubeInTransformer;
import com.eftimoff.viewpagertransformers.DefaultTransformer;
import com.eftimoff.viewpagertransformers.DrawFromBackTransformer;
import com.eftimoff.viewpagertransformers.RotateUpTransformer;
import com.eftimoff.viewpagertransformers.StackTransformer;
import com.eftimoff.viewpagertransformers.TabletTransformer;
import java.util.ArrayList;
public class NewsCardView extends AppCompatActivity {
private CustomPagerAdapter mCustomPagerAdapter;
private ViewPager mViewPager;
private ArrayList<NewsModel> arrayList = MainActivity.mArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_view_activity);
Bundle bundle = getIntent().getExtras();
int id = bundle.getInt("id");
mCustomPagerAdapter = new CustomPagerAdapter(this,arrayList,mViewPager);
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mCustomPagerAdapter);
mViewPager.setPageTransformer(true, new TabletTransformer());
mViewPager.setCurrentItem(id);
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
if(position==mViewPager.getAdapter().getCount()-1){
/* Intent reg = new
Intent(Illustrations.this,Register_Page.class);*/
// startActivity(reg);
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
});
}
}
Xml file
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/relativeLayout">
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
>
</android.support.v4.view.ViewPager>
</RelativeLayout>
Adapter
class CustomPagerAdapter extends PagerAdapter {
Context mContext;
LayoutInflater mLayoutInflater;
private int[] pageIDsArray;
private int count;
ArrayList<NewsModel> news;
public CustomPagerAdapter(Context context,ArrayList<NewsModel> news,final ViewPager pager) {
this.news=news;
mContext = context;
mLayoutInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return news.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((LinearLayout) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View itemView = mLayoutInflater.inflate(R.layout.pager_item, container, false);
ImageView imageView = (ImageView) itemView.findViewById(R.id.imageView);
// imageView.setImageResource(mResources[position]);
TextView newstitle,newsdes;
TextView gotosrc;
newstitle=(TextView) itemView.findViewById(R.id.pagertitle);
newsdes=(TextView) itemView.findViewById(R.id.pagerdes);
newsdes.setMovementMethod(new ScrollingMovementMethod());
gotosrc=(TextView) itemView.findViewById(R.id.tvsrc);
gotosrc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(mContext,WebViewActivity.class);
mContext.startActivity(intent);
}
});
newstitle.setText(news.get(position).getNewsTitle());
newsdes.setText(news.get(position).getNewsData());
String imgurll=news.get(position).getNewsImgUrl();
Picasso.with(mContext)
.load(imgurll)
.resize(300, 250)
.centerCrop()
.into(imageView);
container.addView(itemView);
return itemView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((LinearLayout) object);
}
}
position = position % realCount。你的realCount是10,所以你得到position = 10 % 10 = 0。然后,你像实例化第一个项目一样实例化它。 - Vladyslav Matviienko