1个回答
3
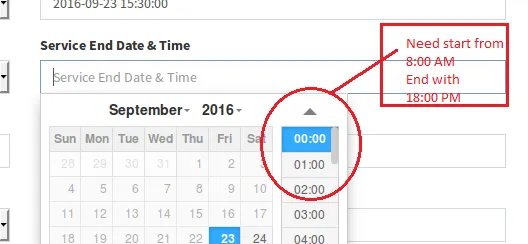
不必使用minDate和defaultDate,您可以使用以下内容:enabledhours和事件dpchange:
$('#appointment_end_datetime').datetimepicker({
useCurrent: false,
format: "Y-M-d H:ss",
sideBySide: true,
enabledHours: [8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18]
}).on('dp.change', function(e) {
var beginningTime = moment({h: +e.date.format('H'), s: +e.date.format('ss')});
var endTime = moment({h: 18, s: 0});
if (endTime.isBefore(beginningTime)) {
$('#appointment_end_datetime').data('DateTimePicker').date(e.date.format("Y-M-d H:00"));
}
});<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.42/css/bootstrap-datetimepicker.css">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.14.1/moment.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.42/js/bootstrap-datetimepicker.min.js"></script>
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='appointment_end_datetime'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>- gaetanoM
1
非常感谢你,伙计。 - Bhavin Patel
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接