我有一个应用程序,在底部有导航栏。我想保持页面的这一部分静态 - 它将成为所有其他页面的“基础”。我可以在每个xaml页面上添加完全相同的代码部分,但是,我觉得在每个页面上初始化导航栏是浪费资源和时间。
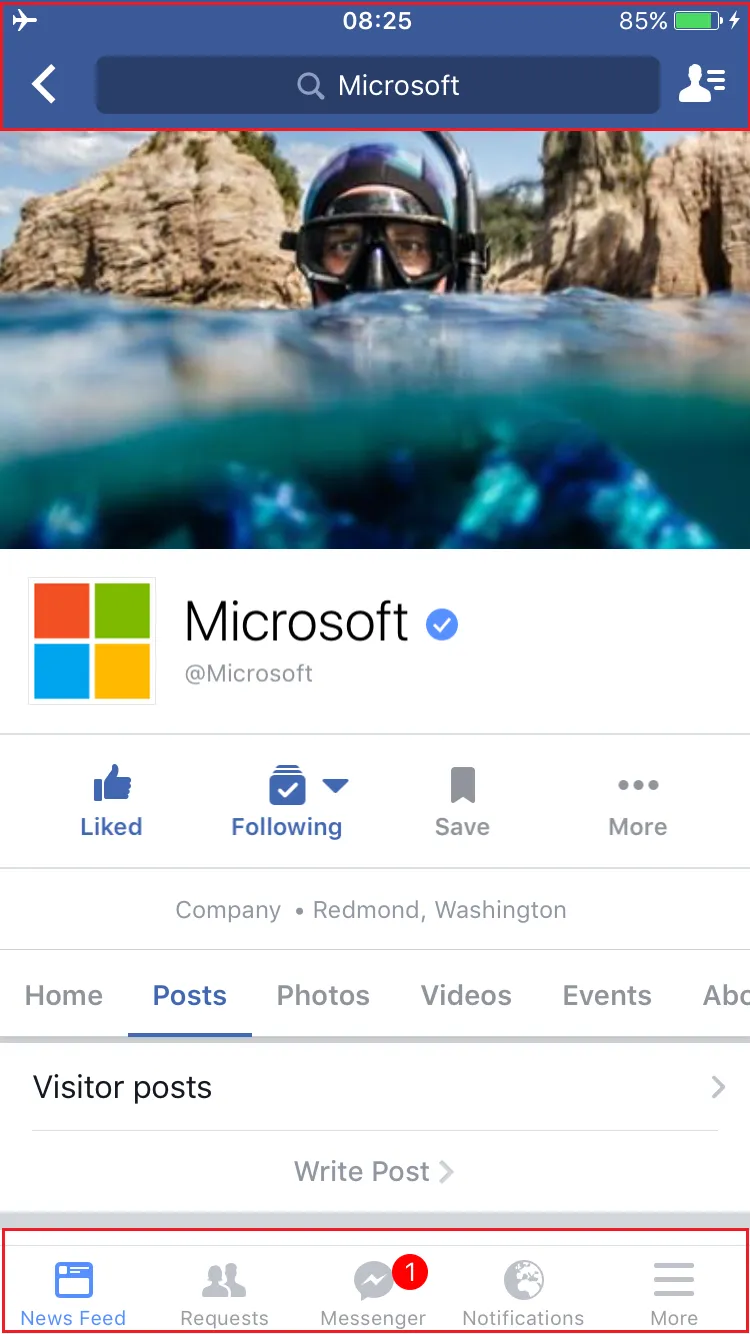
为了使它更清晰,下面是Facebook应用程序的图片(iPhone),在Windows 10上几乎是相同的UI。 UI的红色边框部分无论您移动到哪个页面都不会改变。对于使用Facebook应用程序的人,您知道当您向左/右滑动时,只有中间的内容(没有红色边框)会更改,并且滑动动画仅应用于页面的该部分。
这基本上就是我想要实现的。静态代码部分只初始化一次,在所有页面上保持可见,并且在页面之间切换时不会应用任何动画或页面转换。我一直在阅读文档,但没有找到任何有用的信息来实现这一点。
为了使它更清晰,下面是Facebook应用程序的图片(iPhone),在Windows 10上几乎是相同的UI。 UI的红色边框部分无论您移动到哪个页面都不会改变。对于使用Facebook应用程序的人,您知道当您向左/右滑动时,只有中间的内容(没有红色边框)会更改,并且滑动动画仅应用于页面的该部分。
这基本上就是我想要实现的。静态代码部分只初始化一次,在所有页面上保持可见,并且在页面之间切换时不会应用任何动画或页面转换。我一直在阅读文档,但没有找到任何有用的信息来实现这一点。

Frame控件并在该控件内进行导航。UWP 并非 HTML,但是允许使用框架 :) - sibbl