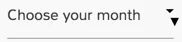
我刚刚通过gem 'materialize-sass'将Materialize集成到我的Rails项目中。不知何故,选择输入框显示两个插入符而不是1个。
<div class="input-field">
<select name="tutor_profile[dob_month]" id="tutor_profile_dob_month">
<option value="" disabled selected>Choose your month</option>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<label>Birthday</label>
</div>
我尝试过在开发者控制台中调整选择按钮的CSS样式,但没有成功。选择输入框内的任何元素都没有额外的样式。
我正在使用其他CSS框架,包括bootstrap、bootstrap-tagsinput、twitter-typeahead和jquery-ui。我想知道是否有人遇到过类似的情况。