最近我也需要这个答案,花了几个小时才找到,所以我决定提供一些更加实用的信息和完整的答案来回答这个问题。
最终我偶然发现了 这个教程,它向我很好地解释了这个问题。为了方便 StackOverflow 的用户,如果该教程被删除,我会在此重申该教程。同时,我还将包括我对该教程所做的一些更改,使其成为更灵活的解决方案。
入门指南
让我们从任何版本的 ckeditor 开始(基本版、标准版、完整版、自定义版),唯一的要求是你必须有插件image 和 filebrowser。
(截至目前,所有套餐都包含这两个插件,除了基本版,但可以将其添加到基本版中。)
在上传必要的 ckeditor 文件之后,请确保您的安装正常工作。
确保您链接了 ckeditor.js 文件脚本 <script src="ckeditor/ckeditor.js"></script>,然后像这样初始化它:
$(document).ready(function() {
CKEDITOR.replace( 'editor1' );
});
<textarea name="editor1"></textarea>
CKEditor配置
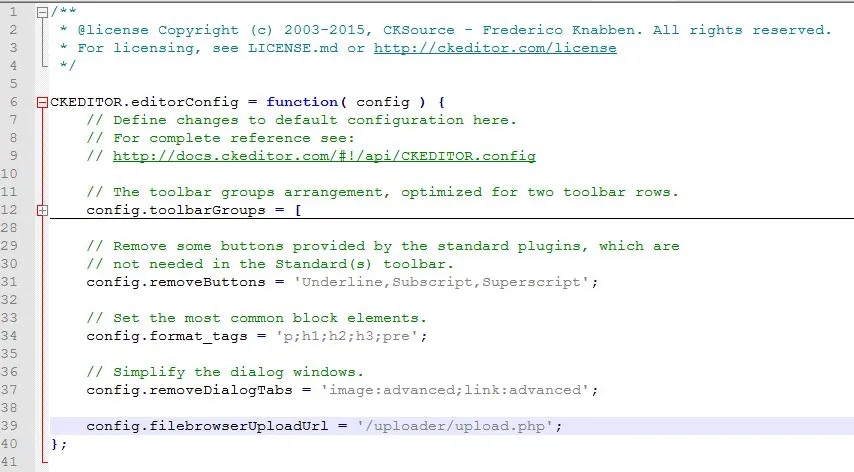
现在我们需要告诉CKEditor,我们想要启用上传功能。您可以进入您的ckeditor文件夹,并编辑`config.js'文件。我们需要在主函数内添加这行代码:
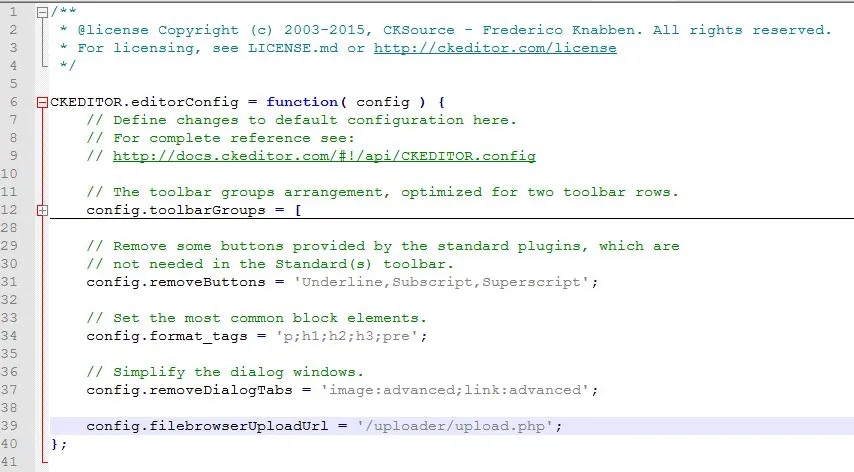
config.filebrowserUploadUrl = '/uploader/upload.php';
将其放置在合适的位置即可。
CKEDITOR.editorConfig = function( config ) {
config.filebrowserUploadUrl = '/uploader/upload.php';
};
注意:此URL来自您的项目根目录。无论您从哪里加载此文件,它都将从您的网站索引开始。也就是说,如果您的URL是example.com,则此URL将指向http://example.com/uploader/upload.php
完成CKEditor配置!这很容易,不是吗?
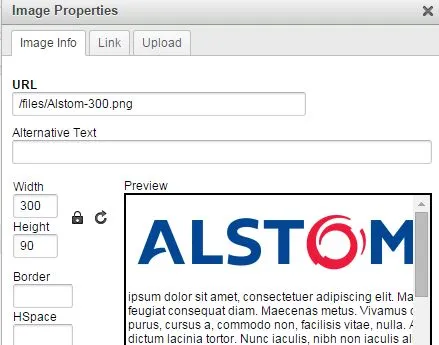
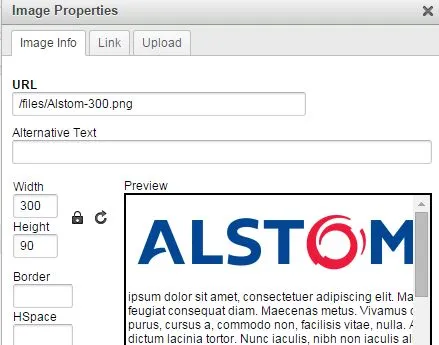
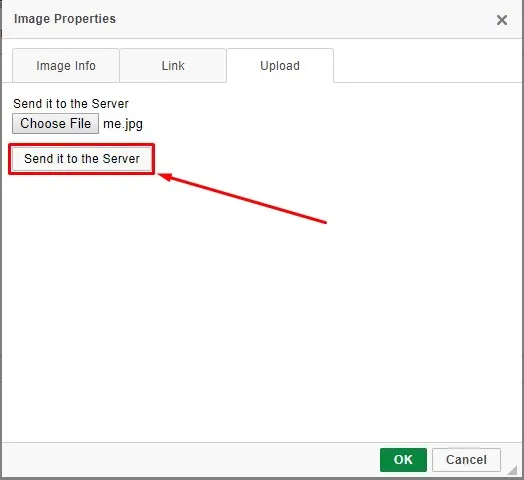
实际上,如果您现在再次测试图像上传,您将获得一个上传选项,尽管它还不能完全工作。

服务器配置
现在您会注意到,在此步骤之前,它以一个upload.php文件结束。这是我卡住的部分,我认为应该有一些默认值可以与此一起使用,但据我所知没有。幸运的是,我找到了一个可行的方案,并对其进行了一些更改,以允许更多的自定义。
因此,让我们转到您在上一步中提供的路径,为了保持本教程的连贯性,我将使用/uploader/upload.php。
在此位置,创建一个名为(您猜对了)upload.php的文件。
这个文件将处理我们的文件上传。
我将放入我的自定义上传类,但它基于我找到并分叉的此github。
upload.php:
<?php
$overwriteFiles = false;
$keepFilesSeperator = "-";
$keepFilesAddonType = "random";
$keepFilesNumberStart = 1;
$keepFilesRandomLength = 4;
if (true) {
echo("You're not allowed to upload files");
die(0);
}
$basePath = "/home/user/public_html/example/pages/projects/uploader/files/";
$baseUrl = "http://example.com/pages/projects/uploader/files/";
$CKEditor = $_GET['CKEditor'] ;
$funcNum = $_GET['CKEditorFuncNum'] ;
$langCode = $_GET['langCode'] ;
$url = '' ;
$message = '';
if (isset($_FILES['upload'])) {
$name = $_FILES['upload']['name'];
if(!$overwriteFiles)
{
$ext = ".".pathinfo($name, PATHINFO_EXTENSION);
if(file_exists($basePath.$name))
{
if($keepFilesAddonType == "number") {
$operator = $keepFilesNumberStart;
} else if($keepFilesAddonType == "random") {
$operator = bin2hex(openssl_random_pseudo_bytes($keepFilesRandomLength/2));
}
while(file_exists($basePath.$name.$keepFilesSeperator.$operator))
{
if($keepFilesAddonType == "number") {
$operator++;
} else if($keepFilesAddonType == "random") {
$operator = bin2hex(openssl_random_pseudo_bytes($keepFilesRandomLength/2));
}
}
$name = rtrim($name, $ext).$keepFilesSeperator.$operator.$ext;
}
}
move_uploaded_file($_FILES["upload"]["tmp_name"], $basePath . $name);
$url = $baseUrl . $name ;
}
else
{
$message = 'No file has been sent';
}
echo "<script type='text/javascript'> window.parent.CKEDITOR.tools.callFunction($funcNum, '$url', '$message')</script>";
?>
我对这个类所做的更改使您能够启用/禁用文件覆盖,并为您提供一些选项,以便在您不想覆盖文件时使用。原始类总是无条件覆盖。
默认情况下,此类被设置为保留所有文件,而不进行覆盖。您可以调整这些设置以更好地适应您的需求。
如果您注意到,有一段代码只是一个
if(true)语句,显然总是为真。
if (true) {
echo("You're not allowed to upload files");
die(0);
}
这是为了安全起见。在此处,您应该检查上传用户是否已登录/允许上传。如果您不担心这个问题,可以删除这些代码行或将其设置为if(false)(不建议)
您还需要编辑$basePath和$baseUrl变量以适应您服务器的需求,否则它将无法工作。除此之外,下面的所有内容都可以保留,除非您想要尝试一些新的东西。
该类不提供文件保护,您可能需要对其进行一些修改,使其更加安全,以防止人们向您的服务器上传脚本或病毒。
我希望这个小教程能够帮助到某些人,因为我花费了太长时间来尝试让它为自己工作,我希望我可以为别人节省一些时间。
该教程还有一些不错的故障排除步骤,可能有助于您找到出现问题的原因。