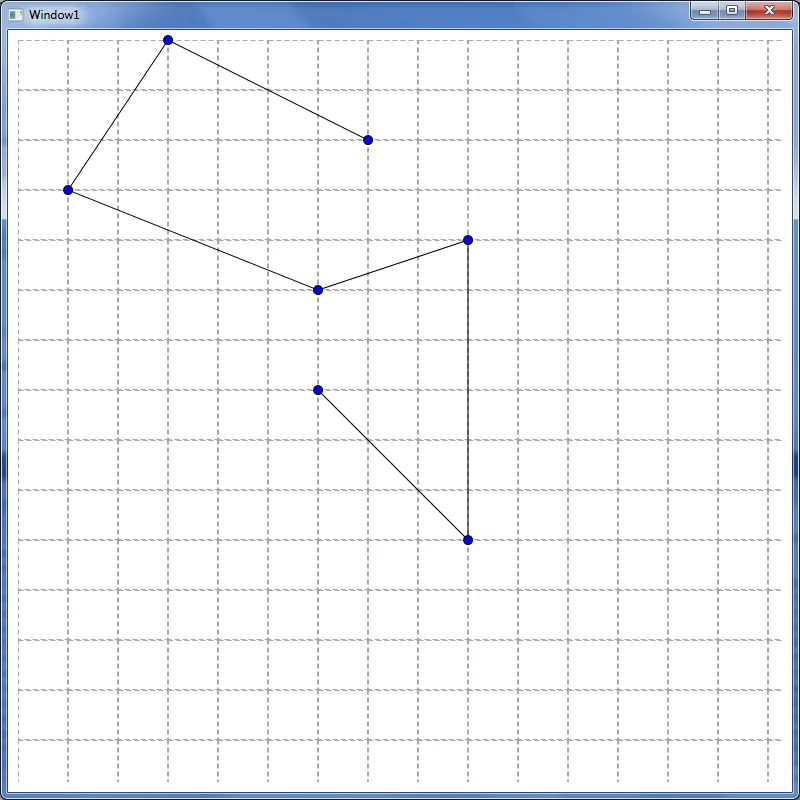
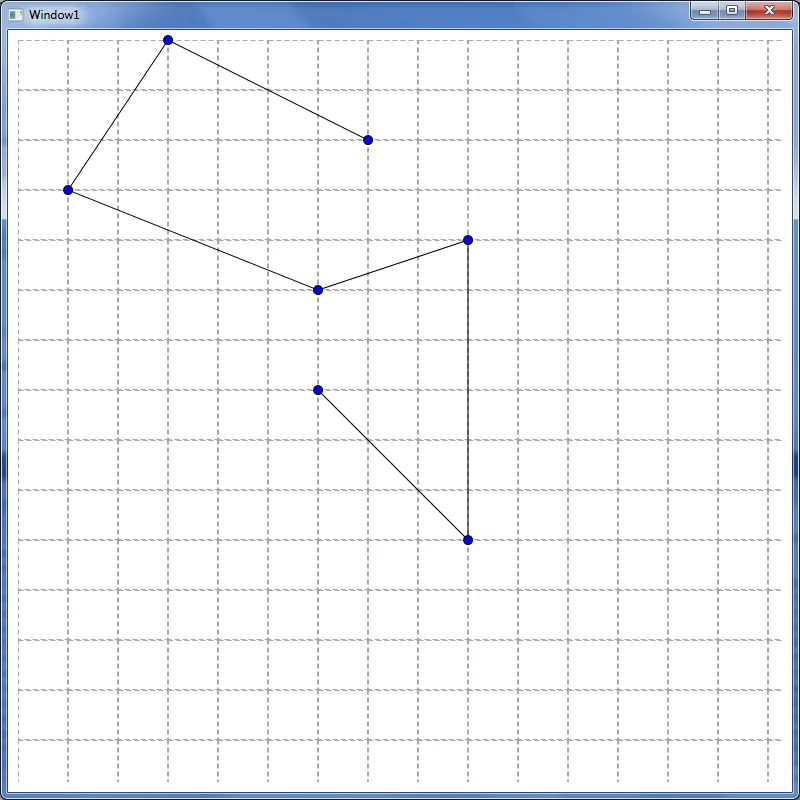
请看我在20分钟内制作的简单示例:
XAML:
<Window x:Class="NodesEditor.MainWindow"
xmlns="http:
xmlns:x="http:
xmlns:local="clr-namespace:NodesEditor"
Title="Window1" Height="800" Width="800" x:Name="view">
<Grid Margin="10">
<Grid.Resources>
<!-- This CompositeCollection basically Concatenates the Nodes and Connectors in a single one -->
<CompositeCollection x:Key="Col">
<CollectionContainer Collection="}"/>
<CollectionContainer Collection="}"/>
</CompositeCollection>
<!-- This is the DataTemplate that will be used to render the Node class -->
<DataTemplate DataType="">
<Thumb DragDelta="Thumb_Drag">
<Thumb.Template>
<ControlTemplate TargetType="Thumb">
<Ellipse Height="10" Width="10" Stroke="Black" StrokeThickness="1" Fill="Blue"
Margin="-5,-5,5,5" x:Name="Ellipse"/>
<ControlTemplate.Triggers>
<Trigger Property="IsDragging" Value="True">
<Setter TargetName="Ellipse" Property="Fill" Value="Yellow"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Thumb.Template>
</Thumb>
</DataTemplate>
<!-- This is the DataTemplate that will be used to render the Connector class -->
<DataTemplate DataType="">
<Line Stroke="Black" StrokeThickness="1"
X1="" Y1=""
X2="" Y2=""/>
</DataTemplate>
</Grid.Resources>
<!-- This Border serves as a background and the VisualBrush used to paint its background serves as the "Snapping Grid" -->
<!-- The "Snapping" Actually occurs in the Node class (see Node.X and Node.Y properties), it has nothing to do with any UI Elements -->
<Border>
<Border.Background>
<VisualBrush TileMode="Tile"
Viewport="0,0,50,50" ViewportUnits="Absolute"
Viewbox="0,0,50,50" ViewboxUnits="Absolute">
<VisualBrush.Visual>
<Rectangle Stroke="Darkgray" StrokeThickness="1" Height="50" Width="50"
StrokeDashArray="5 3"/>
</VisualBrush.Visual>
</VisualBrush>
</Border.Background>
</Border>
<ItemsControl>
<ItemsControl.ItemsSource>
<StaticResource ResourceKey="Col"/>
</ItemsControl.ItemsSource>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Canvas IsItemsHost="True"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Canvas.Left" Value=""/>
<Setter Property="Canvas.Top" Value=""/>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
</Grid>
</Window>
代码后台:
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls.Primitives;
namespace NodesEditor
{
public partial class MainWindow : Window
{
public List<Node> Nodes { get; set; }
public List<Connector> Connectors { get; set; }
public MainWindow()
{
InitializeComponent();
Nodes = NodesDataSource.GetRandomNodes().ToList();
Connectors = NodesDataSource.GetRandomConnectors(Nodes).ToList();
DataContext = this;
}
private void Thumb_Drag(object sender, DragDeltaEventArgs e)
{
var thumb = sender as Thumb;
if (thumb == null)
return;
var data = thumb.DataContext as Node;
if (data == null)
return;
data.X += e.HorizontalChange;
data.Y += e.VerticalChange;
}
}
}
数据模型:
public class Node: INotifyPropertyChanged
{
private double _x;
public double X
{
get { return _x; }
set
{
_x = (Math.Round(value / 50.0)) * 50;
OnPropertyChanged("X");
}
}
private double _y;
public double Y
{
get { return _y; }
set
{
_y = (Math.Round(value / 50.0)) * 50;
OnPropertyChanged("Y");
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null) handler(this, new PropertyChangedEventArgs(propertyName));
}
}
public class Connector
{
public Node Start { get; set; }
public Node End { get; set; }
}
随机数据源(用于填充示例)
using System;
using System.Collections.Generic;
using System.Linq;
namespace NodesEditor
{
public static class NodesDataSource
{
public static Random random = new Random();
public static Node GetRandomNode()
{
return new Node
{
X = random.Next(0,500),
Y = random.Next(0,500)
};
}
public static IEnumerable<Node> GetRandomNodes()
{
return Enumerable.Range(5, random.Next(6, 10)).Select(x => GetRandomNode());
}
public static Connector GetRandomConnector(IEnumerable<Node> nodes)
{
return new Connector { Start = nodes.FirstOrDefault(), End = nodes.Skip(1).FirstOrDefault() };
}
public static IEnumerable<Connector> GetRandomConnectors(List<Node> nodes)
{
var result = new List<Connector>();
for (int i = 0; i < nodes.Count() - 1; i++)
{
result.Add(new Connector() {Start = nodes[i], End = nodes[i + 1]});
}
return result;
}
}
}
这是我的电脑上的界面截图: