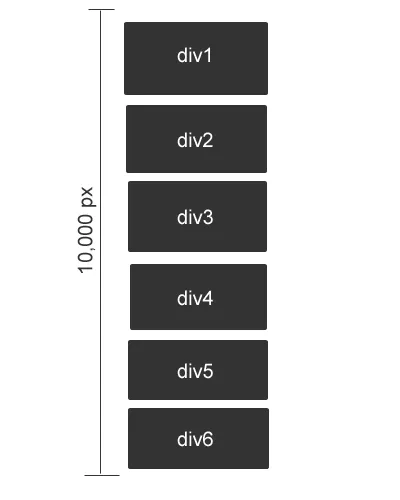
我有这个页面:

当我滚动时,我想捕获我所在的div。
我知道如果使用:
if( $(document).scrollTop() > $('#div1').position().top) {
console.log('Div1')
}
...它将捕获div1,但我不想为每个div使用此代码,而是希望为所有div设置一个片段
类似于:
var a = // The div i am at
if( $(document).scrollTop() > $(a).position().top) {
console.log($(a).attr('id'))
}
我正在寻找类似于视口的东西:http://www.appelsiini.net/projects/viewport/3x2.html
我是否可以在不使用插件的情况下,仅仅用2-3行代码来实现它?