我正在尝试通过编程方式向UIStackView添加视图。 目前我的代码是:
UIView *view1 = [[UIView alloc]init];
view1.backgroundColor = [UIColor blackColor];
[view1 setFrame:CGRectMake(0, 0, 100, 100)];
UIView *view2 = [[UIView alloc]init];
view2.backgroundColor = [UIColor greenColor];
[view2 setFrame:CGRectMake(0, 100, 100, 100)];
[self.stack1 addArrangedSubview:view1];
[self.stack1 addArrangedSubview:view2];
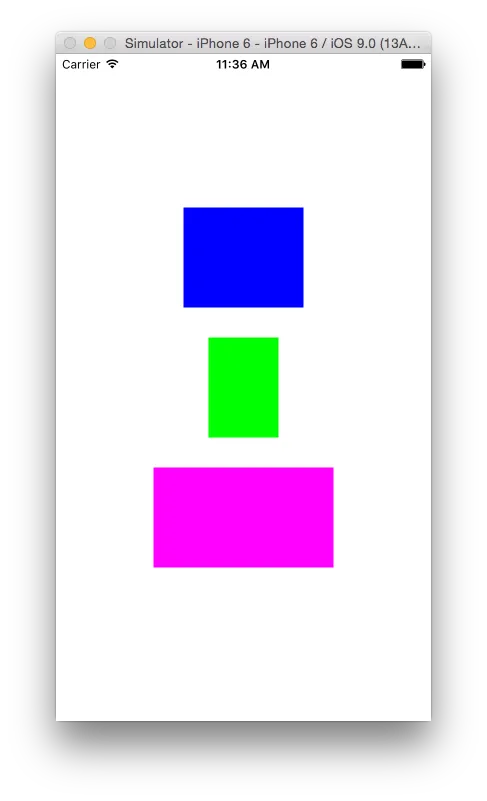
当我部署这个应用程序时,只有一个视图,并且它是黑色的。(view1也获取了view2的参数)


addArrangedSubview:而不是addSubview:。 - pkamb