我有一个视图,其中包含一个数据网格,在数据网格中,我将一个列作为DataGridTemplateColumn。我在DataGridTemplate列中放置了一个组合框,我在组合框内定义了一个数据模板。因此,用户可以在组合框上输入文本,结果会被过滤到CustomeDatagrid中,并且用户可以在CustomeDatagrid上选择项目。
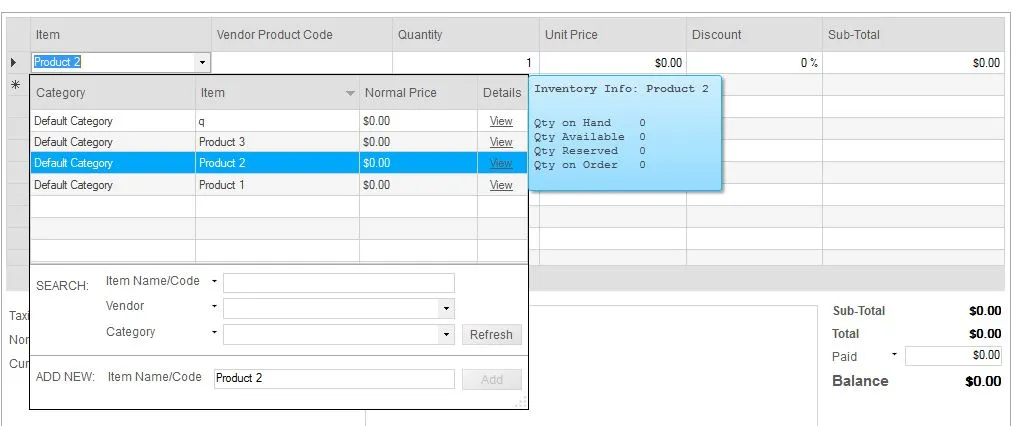
这是我的要求:

我尝试实现它。 这是我的XAML:
<DataGrid AutoGenerateColumns="False"
ItemsSource="{Binding OrderItems}"
AlternatingRowBackground="{DynamicResource InflowDataGridAlternateBackgroundBrush>
<DataGrid.Columns>
<DataGridTemplateColumn Width="200" Header="Item">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding ProductName,Mode=OneWay}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<ComboBox>
<ComboBox.ItemTemplate>
<DataTemplate>
<vw:CustomDatagrid />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
自定义数据表格:
<UserControl x:Class="RH_Maize.View.CustomDatagrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" Width="590" Height="251">
<Grid Background="{DynamicResource GridBackgroundBrush}">
<DataGrid>
<DataGrid.Columns>
<DataGridTextColumn MinWidth="150" Header="Category"/>
<DataGridTextColumn MinWidth="180" Header="Item"/>
<DataGridTextColumn MinWidth="130" Header="Rate"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</UserControl>
但是当我点击DatagridTemplate列时,我只得到了普通的下拉框,没有自定义Datagrid。
我的代码出了什么问题?
在WPF中如何实现上述图片中combobox内含有CustomDatagrid?
编辑:
当绑定发生变化时,如何通过绑定来填充customDataGrid?