我正在开发一个使用Laravel 4.1框架编写的PHP应用程序。到目前为止,每个页面只有几个MySQL查询,其中许多使用
目前,我正在使用Apache 2.2.24和PHP 5.4.17在本地开发,使用内部(但不是
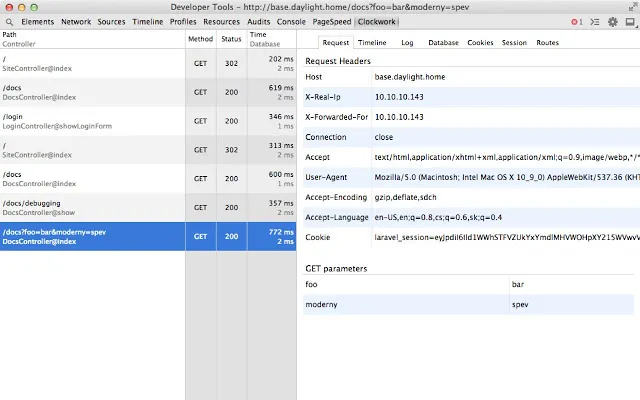
使用Chrome的开发者工具,我检查Network选项卡以查看页面加载所需的时间等信息,但我看到了一些奇怪的结果。可以在下面看到,页面花费了很长时间等待内容被提供:
除了我们使用的自定义Facade以使使用Entypo更加容易外,没有额外的包,只有Laravel默认的包。
有人知道如何改进吗?
Cache类进行缓存,使用Redis服务器。目前,我正在使用Apache 2.2.24和PHP 5.4.17在本地开发,使用内部(但不是
localhost)MySQL数据库。使用Chrome的开发者工具,我检查Network选项卡以查看页面加载所需的时间等信息,但我看到了一些奇怪的结果。可以在下面看到,页面花费了很长时间等待内容被提供:

除了我们使用的自定义Facade以使使用Entypo更加容易外,没有额外的包,只有Laravel默认的包。
有人知道如何改进吗?