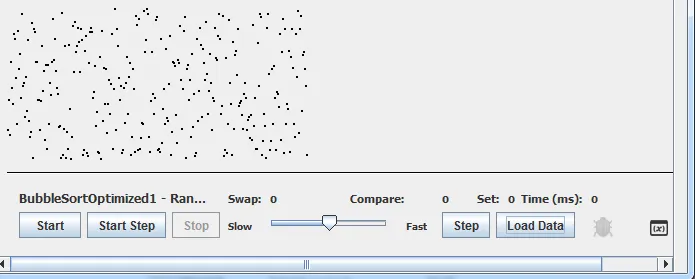
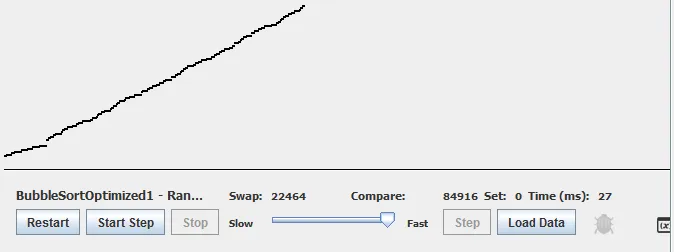
我实现了不同类型的排序(冒泡、插入、选择)。现在我想比较它们的实现方式,对于每种排序,我想按照以下方式进行比较(这里以冒泡排序为例):
例如,这是我的冒泡排序:
这是我所做的: 现在我陷入了困境,不知道如何开始。有人能告诉我实现它的步骤/提示吗?
现在我陷入了困境,不知道如何开始。有人能告诉我实现它的步骤/提示吗?
谢谢 :)
例如,这是我的冒泡排序:
private static int[] bubbleSort(int[] tabToSort) {
int [] tab = tabToSort.clone();
boolean tabSort = false;
while(!tabSort){
tabSort = true;
for(int i = 0; i < tab.length -1; i++){
if(tab[i]> tab[i+1]){
int temp = tab[i+1];
tab[i+1] = tab[i];
tab[i] = temp;
tabSort = false;
}
}
}
return tab;
}
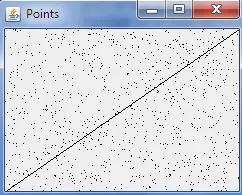
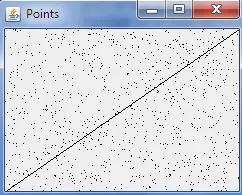
我启动了GUI,并在上面放置了1000个随机点和线 y=x:
@Override
public void paintComponent (Graphics g){
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
g2d.setColor(Color.BLACK);
Dimension size = getSize();
Insets insets= getInsets();
int w = size.width - insets.left - insets.right;
int h = size.height - insets.top - insets.bottom;
g2d.drawLine(size.width ,0, 0, size.height);
Random r = new Random();
for (int i =0; i < 1000; i++) {
int x = Math.abs(r.nextInt()) % w;
int y = Math.abs(r.nextInt()) % h;
Point p = new Point(x, y);
g2d.drawLine(p.x, p.y, p.x, p.y);
}
}
这是我所做的:
 现在我陷入了困境,不知道如何开始。有人能告诉我实现它的步骤/提示吗?
现在我陷入了困境,不知道如何开始。有人能告诉我实现它的步骤/提示吗?谢谢 :)