我正在使用vite作为构建工具编写一个React组件库。
我已经编译了项目并将其部署到npm注册表。当我从我的客户端应用程序导入它时,我必须在导入中包含"/dist"。
从客户端应用程序中,导入方式如下...
import { Tuple } from 'tuple-ui';
...在vscode中导致以下错误:
Could not find a declaration file for module 'tuple-ui'. '/arbitrary/path/tuple/dist/tuple.umd.js' implicitly has an 'any' type. Try `npm i --save-dev @types/tuple-ui` if it exists or add a new declaration (.d.ts) file containing `declare module 'tuple-ui';`ts(7016)
然而,当我在导入中包含“dist”时...
import { Tuple } from 'tuple-ui/dist';
...错误消失了。
以下是我的组件库的 vite.config.ts:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import dts from 'vite-plugin-dts';
import * as path from 'path';
export default defineConfig({
plugins: [
react(),
dts({
insertTypesEntry: true,
}),
],
build: {
lib: {
entry: path.resolve(__dirname, 'src/lib/index.ts'),
name: 'tuple',
fileName: 'tuple'
},
rollupOptions: {
external: ['react', 'react-dom'],
output: {
globals: {
react: 'React',
'react-dom': 'ReactDOM',
}
}
}
},
})
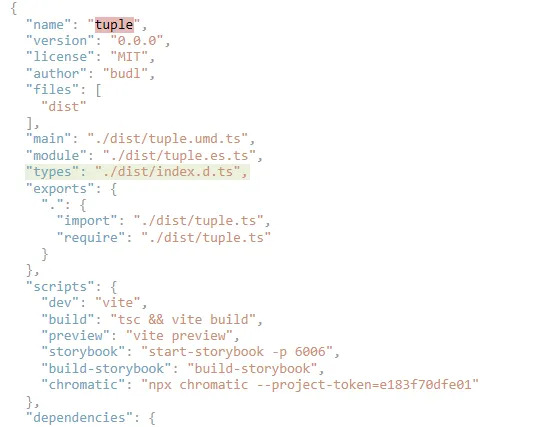
这里是 package.json 文件:
{
"name": "tuple-ui",
"version": "0.0.10",
"license": "MIT",
"author": "budl",
"scripts": {
"dev": "vite",
"tsc": "tsc",
"tscv": "tsc --version",
"build": "tsc && vite build",
"preview": "vite preview",
"storybook": "start-storybook -p 6006",
"build-storybook": "build-storybook",
"chromatic": "npx chromatic --project-token=e183f70dfe01"
},
"dependencies": {
"chromatic": "^6.9.0",
"react": "^18.0.0",
"react-dom": "^18.0.0"
},
"devDependencies": {
"@babel/core": "^7.18.6",
"@storybook/addon-actions": "^6.5.9",
"@storybook/addon-essentials": "^6.5.9",
"@storybook/addon-interactions": "^6.5.9",
"@storybook/addon-links": "^6.5.9",
"@storybook/builder-vite": "^0.1.38",
"@storybook/react": "^6.5.9",
"@storybook/testing-library": "^0.0.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"@vitejs/plugin-react": "^1.3.0",
"babel-loader": "^8.2.5",
"typescript": "^4.9.4",
"vite": "^2.9.9",
"vite-plugin-dts": "^0.9.10"
},
"readme": "ERROR: No README data found!",
"type": "module",
"files": [ "dist" ],
"main": "./dist/tuple.umd.js",
"module": "./dist/tuple.es.js",
"exports": {
".": {
"import": "./dist/tuple.es.js",
"require": "./dist/tuple.umd.js"
}
}
}