在 Safari 中出现了奇怪的问题。我正在将元素的背景设置为 SVG。这个 SVG 是在紧密像素网格上绘制的,在大多数其他浏览器中都能完美显示,但由于某种原因在 Safari 中缩放不正确。
下面是我使用的 SASS 设置背景的代码:
@include background-size(100% 100%);
background: transparent image-url('icon-laptop.svg') no-repeat 0 0;
...以及创建这些的 CSS:
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
background-size: 100% 100%;
background: transparent url('../images/icon-laptop.svg?1343856741') no-repeat 0 0;
我尝试将背景大小设置为99.9%,这有所帮助,但会使每个浏览器中的图像变得模糊。
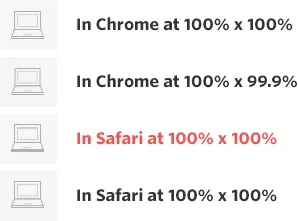
以下是在Chrome和Safari中的结果:

对于可能发生的情况有什么想法吗?