我在应用程序中使用自定义 ProgressDialog,我已经成功自定义,但我也希望删除 progressDialog 的上边框或窗口。
在 styles.xml 中,我将 customDialog 定义为:
<style name="AppTheme" parent="android:Theme.Light" />
<style name="CustomDialog" parent="@android:style/Theme.Dialog">
<item name="android:background">#7BC047</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:windowBackground">@null</item>
<item name="android:windowFrame">@null</item>
</style>
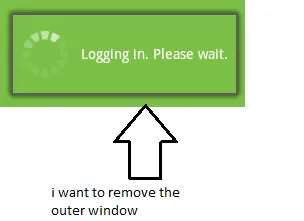
为了移除父窗口,我将 windowBackground 和 windowFrame 设置为 null,但是对我没有起作用。当前,我的自定义进度对话框的外观如下所示:
我正在使用以下代码来设置 progressDialog 的样式。
private void showProgressDialog() {
progressDialog = new ProgressDialog(this,R.style.CustomDialog);
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.setMessage("Logging in. Please wait.");
progressDialog.show();
}
所以,帮我解决这个问题,任何帮助将不胜感激。