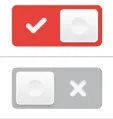
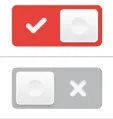
我需要在项目中实现一个自定义开关。目前我发现无法通过修改UISwitch的方式实现如下图所示的开关。我已经阅读了一些帖子并在StackOverflow和其他博客上搜索,但没有找到所需的解决方案。一种方法是采用UISegmented控件,如此帖子中所述,但这也无法解决我的问题。

提前感谢您的帮助。
我需要在项目中实现一个自定义开关。目前我发现无法通过修改UISwitch的方式实现如下图所示的开关。我已经阅读了一些帖子并在StackOverflow和其他博客上搜索,但没有找到所需的解决方案。一种方法是采用UISegmented控件,如此帖子中所述,但这也无法解决我的问题。

提前感谢您的帮助。
创建自己的开关并不难。UISwitch是一个控制器 - 基本上只是发送消息的视图 - 有两种状态。你可以像这样设置自己的自定义控制器:
容器视图: 一个简单的视图,具有圆角(将视图的cornerRadius设置为)和背景颜色
左侧图片: 显示您想要显示在左侧的图像的图像视图,例如您的示例中的勾号
右侧图片: 显示您想要显示在右侧的图像的图像视图,例如您的示例中的X标记
滑块: 显示开关的滑块部分,设置在另外两个图像视图之上。
当用户点击或滑动控件时,使用核心动画将滑块移动到开关的另一侧并更新控件的状态,并快速淡化新状态的背景颜色。将该控件的操作发送到目标。
正如gasparuff所说,你也可以使用UIButton来完成它,只需设置图像:
[button setImage:[UIImage imageNamed:@"image_on"] forState:UIControlStateSelected];
[button setImage:[UIImage imageNamed:@"image_off"] forState:UIControlStateNormal];
然后当被轻敲时,只需切换所选属性。
- (void) buttonTap {
button.selected = !button.selected;
}
它将自动更改图像。
-[UISwitch setOnImage:]、-[UISwitch setOffImage:]以及-[UISwitch setTintColor]的用法,对吧?唯一的缺点可能是开关本身将是标准的iOS开关(圆形按钮),但除此之外,这将是最符合iOS风格的解决方案。tintColor可用于使开关的其余部分反映您的颜色方案。您可能需要跟踪valueChanged事件以更改着色。看起来你只想让你的控件有两种状态 - 启用和禁用。
一个简单的方法是创建2个png图像,并使用带有背景图像的自定义UIButton,每次点击按钮时只需替换这两个图像。
这是你想做的吗?还是我误解了什么?