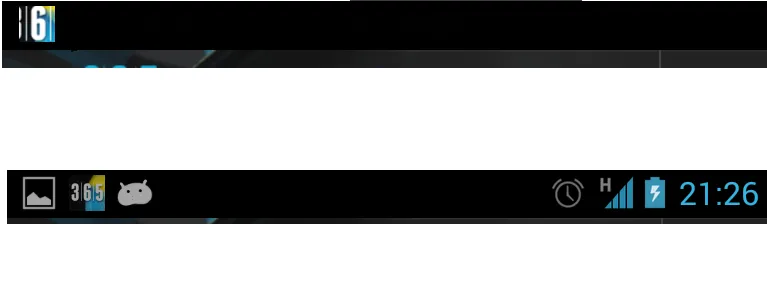
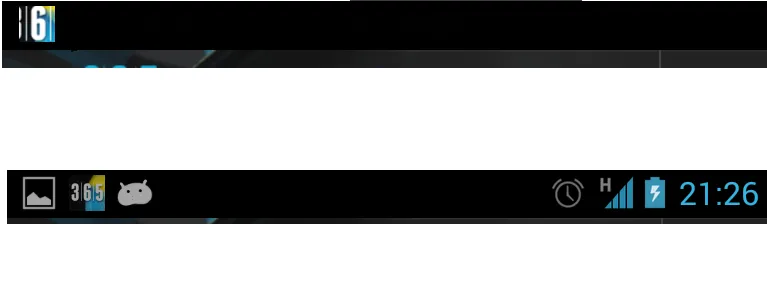
我在我的应用中使用通知,但是通知图标出现了问题。问题在于当通知文本到达时,图标会被裁剪,看起来很糟糕。当滚动栏停止后,图标看起来正常。我附加了一张图片,展示了通知到达和滚动栏完成后的样子。
 由于我的应用需要支持API级别8,因此无法使用notificationCompat。在不将图标大小改为36 x 36像素的情况下,我该如何解决这个问题?这个问题只在Nexus 4和HTC One上出现,在我检查的所有三星设备(S2 4.1.2,S2 4.0.3,S3 4.1.2,S4 4.2.2,Galaxy Y)中都正常工作。
由于我的应用需要支持API级别8,因此无法使用notificationCompat。在不将图标大小改为36 x 36像素的情况下,我该如何解决这个问题?这个问题只在Nexus 4和HTC One上出现,在我检查的所有三星设备(S2 4.1.2,S2 4.0.3,S3 4.1.2,S4 4.2.2,Galaxy Y)中都正常工作。
提前感谢!
编辑:
我设法使通知不被裁剪。但是!当我添加滚动文本(这是我必须添加的内容)时,通知再次被裁剪。是什么导致这种情况发生?
 由于我的应用需要支持API级别8,因此无法使用notificationCompat。在不将图标大小改为36 x 36像素的情况下,我该如何解决这个问题?这个问题只在Nexus 4和HTC One上出现,在我检查的所有三星设备(S2 4.1.2,S2 4.0.3,S3 4.1.2,S4 4.2.2,Galaxy Y)中都正常工作。
由于我的应用需要支持API级别8,因此无法使用notificationCompat。在不将图标大小改为36 x 36像素的情况下,我该如何解决这个问题?这个问题只在Nexus 4和HTC One上出现,在我检查的所有三星设备(S2 4.1.2,S2 4.0.3,S3 4.1.2,S4 4.2.2,Galaxy Y)中都正常工作。提前感谢!
编辑:
我设法使通知不被裁剪。但是!当我添加滚动文本(这是我必须添加的内容)时,通知再次被裁剪。是什么导致这种情况发生?