问题
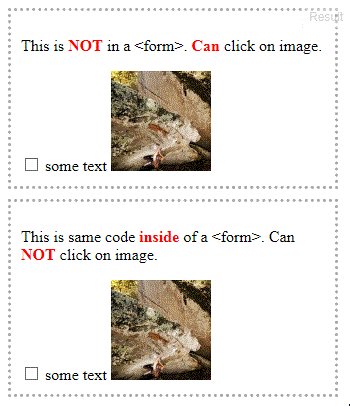
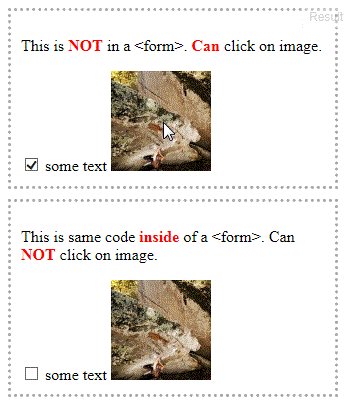
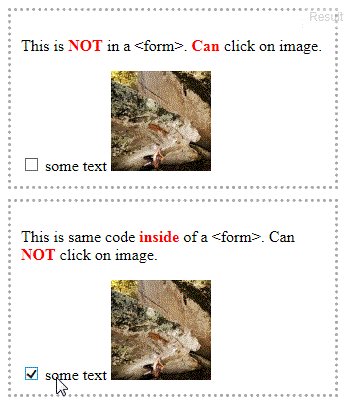
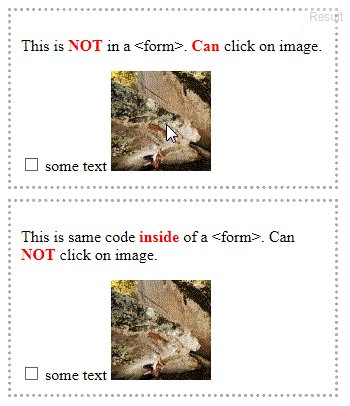
在IE11中,以下代码中的图像可点击以激活/切换标签中的输入:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
虽然此处的代码与位于<form>中的代码完全相同,但图像不可点击以激活/切换输入状态:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

请注意,在上面的演示动画中,我点击第二个图像是不起作用的,但点击文本是可以的(只是为了演示)。
测试和重现结果如下:
- Windows 7 Pro SP1 x64 上的 IE 11.0.9600.16428。
- Windows RT 8.1 平板电脑上的 IE 11.0.9600.16438。
- Windows 7 Pro SP1 x64 上的 IE 11.0.9600.17105。
- Windows 10 上的 IE 11.0.10240.16431
此问题不会在 IE9、IE10、Microsoft Edge 和其他浏览器中发生。
问题:
- 是否可以在不使用 JS 的情况下解决此问题,同时仍然使用图像标签?
- 如果不能,还有哪些可能的解决方案?
- (可选) 为什么第二个示例中的图像没有触发输入元素(而第一个示例中却可以)?
display: inline!important。 - Timo002pointer-events:none可以解决这个问题?图片的display属性为什么很重要?这个答案根本没有解释实际问题是什么。 - chiliNUTpointer-events: none,并使标签元素至少与图片一样大,在标签元素上注册点击事件,这样IE就会产生预期的效果。 - Qtaxlabel img{position:relative}。 - nvioli