我正在使用ASP.NET MVC5与Bootstrap,在一个Razor视图中有以下内容用于联系表单...
@using (Html.BeginForm("Contact", "Home", FormMethod.Post, new {role = "form"})) {
<div class="form-group">
@Html.LabelFor(model => model.theirname)
@Html.TextBoxFor(model => model.theirname, new {@class = "form-control", placeholder = "Enter your name"})
<div>@Html.ValidationMessageFor(model => model.theirname, "You must enter your name")</div>
@Html.LabelFor(model => model.theiremail)
@Html.TextBoxFor(model => model.theiremail, new {@class = "form-control", placeholder = "Enter your email"})
<div>@Html.ValidationMessageFor(model => model.theiremail, "You must enter your email address")</div>
@Html.LabelFor(model => model.message)
@Html.TextAreaFor(model => model.message, new {@class = "form-control", placeholder = "Enter message", cols = 40, rows = 5})
<div>@Html.ValidationMessageFor(model => model.message, "You must enter a message")</div>
<input type="checkbox" id="copytome" name="copytome" checked="@Model.copytome" /> <label for="copytome">Send me a copy of the message</label>
<div><input type="submit" value="Send" class="btn btn-default" /></div>
</div>
}
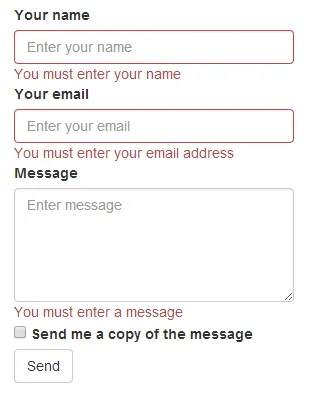
如果用户在未填写姓名或电子邮件地址的情况下点击提交按钮,则会正确显示验证消息,并将文本框用红色进行了标注。
然而,尽管显示了验证消息,但文本区域仍未被标注...

这是生成的HTML代码...
<form action="/Home/Contact" method="post" role="form">
<div class="form-group">
<label for="theirname">Your name</label>
<input class="input-validation-error form-control" data-val="true" data-val-required="The Your name field is required." id="theirname" name="theirname" placeholder="Enter your name" type="text" value="" />
<div><span class="field-validation-error" data-valmsg-for="theirname" data-valmsg-replace="false">You must enter your name</span></div>
<label for="theiremail">Your email</label>
<input class="input-validation-error form-control" data-val="true" data-val-required="The Your email field is required." id="theiremail" name="theiremail" placeholder="Enter your email" type="text" value="" />
<div><span class="field-validation-error" data-valmsg-for="theiremail" data-valmsg-replace="false">You must enter your email address</span></div>
<label for="message">Message</label>
<textarea class="input-validation-error form-control" cols="40" data-val="true" data-val-required="The Message field is required." id="message" name="message" placeholder="Enter message" rows="5">
</textarea>
<div><span class="field-validation-error" data-valmsg-for="message" data-valmsg-replace="false">You must enter a message</span></div>
<input type="checkbox" id="copytome" name="copytome" /> <label for="copytome">Send me a copy of the message</label>
<div><input type="submit" value="Send" class="btn btn-default" /></div>
</div>
</form>
有没有人知道为什么文本区域没有用红色线条突出显示?