我一直在搜索和谷歌,找到了一些相关的问题/帖子,但没有一个解决我的问题。
我正在使用以下方式直接在画布上(JavaFX)绘制线条:
gc.setStroke(color);
gc.setLineWidth(lineWidth);
gc.strokeLine(startX, startY, endX, endY);
我需要1像素宽度的线条,所以我设置了lineWidth=1。
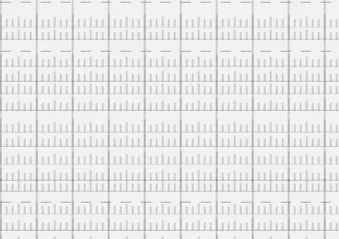
但是我得到了这样的结果:

请注意,这些线条是模糊的,并不是1像素宽。 我尝试将lineWidth设置为0.1或0.01等,但结果没有改变。
顺便说一下......我不明白为什么这个参数是double类型。我在某个地方读到它与DPI有关,但我不明白它的单位是什么,以及如何转换为像素。 Oracle的文档没有帮助我。(或者我没有找到帮助我的文档)
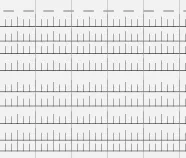
我希望得到这个结果:

这是在另一个平台上实现的。请注意,线条很清晰,并且只有1像素宽。

Shape文档中“与坐标系的交互”一节所描述的问题相同;但是我不知道如何在画布的上下文中解决这个问题。 - James_D