有两种方法可以通过
DialogFragment创建自定义对话框:
- 重写
onCreateDialog,使用AlertDialog.Builder返回对话框。 - 重写
onCreateView。
我们注意到,如果我们重写了onCreateDialog,则先前显示的软键盘将不会被隐藏。
然而,如果我们重写了onCreateView,先前显示的软键盘将被隐藏。
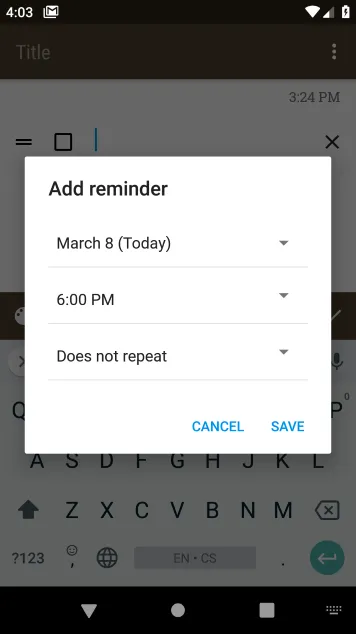
onCreateDialog不会隐藏软键盘
onCreateView会隐藏软键盘
隐藏软键盘并不是我们想要的行为。我们希望软键盘保持原样。
但是,由于在DialogFragment中使用ViewPager - IllegalStateException: Fragment does not have a view提到的限制,我们无法使用onCreateDialog的方式。简言之,如果您希望ViewPager在对话框中正常工作,则不能使用onCreateDialog实现自定义对话框。
如果我们使用onCreateView,我们可以实现所有期望的功能,除了“不隐藏软键盘”。
您有什么想法,为什么重写onCreateView创建自定义对话框会隐藏键盘?我们如何防止这种行为?
代码
我的对话框样式是:
<style name="CustomDialog" parent="@style/Theme.AppCompat.Light.Dialog">
<item name="android:windowNoTitle">false</item>
</style>
ColorDialogFragment.java:
public class ColorDialogFragment extends DialogFragment {
private TabLayout tabLayout;
private ViewPager viewPager;
private ColorFragmentPagerAdapter colorFragmentPagerAdapter;
public static ColorDialogFragment newInstance() {
ColorDialogFragment colorDialogFragment = new ColorDialogFragment();
// We provide custom style, because we need title.
colorDialogFragment.setStyle(DialogFragment.STYLE_NORMAL, R.style.CustomDialog);
return colorDialogFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onResume() {
super.onResume();
getDialog().getWindow().setLayout(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
private View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container) {
View view = inflater.inflate(R.layout.color_dialog_fragment, container, false);
this.tabLayout = view.findViewById(R.id.tab_layout);
this.viewPager = view.findViewById(R.id.view_pager);
this.colorFragmentPagerAdapter = new ColorFragmentPagerAdapter(this.getChildFragmentManager());
this.viewPager.setAdapter(this.colorFragmentPagerAdapter);
this.tabLayout.setupWithViewPager(this.viewPager);
return view;
}
// We overwrite onCreateView because ViewPager in DialogFragment, can hardly play well with
// onCreateDialog + AlertDialog.Builder.
//
// https://dev59.com/kuo6XIcBkEYKwwoYKRLd
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return onCreateView(inflater, container);
}
// We overwrite onCreateDialog, because we need title.
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = super.onCreateDialog(savedInstanceState);
dialog.setTitle(R.string.select_a_color);
return dialog;
}
}