在使用JSON数据创建HTML表格时,我遇到了问题,由于我对此不熟悉,因此无法正确编写逻辑。
我有一个JSON数据,需要创建动态HTML表格。由于表格的设计比较复杂,因此我无法正确地填充HTML表格与正确的数据。
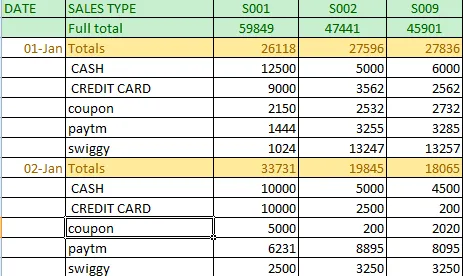
我正在尝试从我的JSON创建以下内容:
但无法做到。我已经做了类似这样的事情
var data = [{
"billdate": "2018-08-01",
"outlet": "S0001",
"amount": 291589,
"cash": 288276,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 3313,
"kb": 0,
"bigbasket": 0
},
{
"billdate": "2018-08-01",
"outlet": "S0002",
"amount": 58337,
"cash": 56727,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 1610,
"kb": 0,
"bigbasket": 0
},
{
"billdate": "2018-08-01",
"outlet": "S0009",
"amount": 65970,
"cash": 65970,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 0,
"kb": 0,
"bigbasket": 0
},
{
"billdate": "2018-08-02",
"outlet": "S0001",
"amount": 296125,
"cash": 290480,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 5645,
"kb": 0,
"bigbasket": 0
},
{
"billdate": "2018-08-02",
"outlet": "S0002",
"amount": 56545,
"cash": 55034,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 1511,
"kb": 0,
"bigbasket": 0
},
{
"billdate": "2018-08-02",
"outlet": "S0009",
"amount": 72213,
"cash": 72213,
"creditcard": 0,
"coupon": 0,
"paytm": 0,
"credit": 0,
"swiggy": 0,
"kb": 0,
"bigbasket": 0
}
]
let formatData = function(data) {
let billdates = [];
let outlets = [];
data.forEach(element => {
if (billdates.indexOf(element.billdate) == -1) {
billdates.push(element.billdate);
}
if (outlets.indexOf(element.outlet) == -1) {
outlets.push(element.outlet);
}
});
return {
data: data,
billdates: billdates,
outlets: outlets,
};
};
let renderTable = function(data) {
billdates = data.billdates;
outlets = data.outlets;
data = data.data;
let tbl = document.getElementById("tblOlSalesSummary");
let table = document.createElement("table");
let thead = document.createElement("thead");
let headerRow = document.createElement("tr");
let th = document.createElement("th");
th.innerHTML = "BillDate";
th.classList.add("text-center");
headerRow.appendChild(th);
let grandTotal = 0;
let outletWiseTotal = {};
th = document.createElement("th");
th.innerHTML = "Sales Type";
th.classList.add("text-center");
headerRow.appendChild(th);
outlets.forEach(element => {
th = document.createElement("th");
th.innerHTML = element;
th.classList.add("text-center");
headerRow.appendChild(th);
outletWiseTotal[element] = 0;
data.forEach(el => {
if (el.outlet == element) {
outletWiseTotal[element] += parseInt(el.amount);
}
});
grandTotal += outletWiseTotal[element];
});
thead.appendChild(headerRow);
headerRow = document.createElement("tr");
th = document.createElement("th");
th.innerHTML = "Total";
th.classList.add("text-center");
headerRow.appendChild(th);
outlets.forEach(element => {
th = document.createElement("th");
th.innerHTML = outletWiseTotal[element].toLocaleString('en-in');
th.classList.add("text-right");
headerRow.appendChild(th);
});
th = document.createElement("th");
th.innerHTML = grandTotal.toLocaleString('en-in');
th.classList.add("text-right");
/* console.log(grandTotal); */
// headerRow.appendChild(th);
headerRow.insertBefore(th, headerRow.children[1]);
thead.appendChild(headerRow);
table.appendChild(thead);
let tbody = document.createElement("tbody");
billdates.forEach(element => {
let row = document.createElement("tr");
td = document.createElement("td");
td.innerHTML = element;
row.appendChild(td);
let total = 0;
outlets.forEach(outlet => {
let el = 0;
data.forEach(d => {
if (d.billdate == element && d.outlet == outlet) {
total += parseInt(d.cash);
el = d.cash;
}
});
td = document.createElement("td");
td.innerHTML = el.toLocaleString('en-in');
td.classList.add("text-right");
row.appendChild(td);
});
/* console.log("row is : " , row.children ) */
td = document.createElement("td");
td.innerHTML = total.toLocaleString('en-in');
td.classList.add("text-right");
// row.appendChild(td);
row.insertBefore(td, row.children[1]);
tbody.appendChild(row);
});
table.appendChild(tbody);
tbl.innerHTML = "";
tbl.appendChild(table);
table.classList.add("table");
table.classList.add("table-striped");
table.classList.add("table-bordered");
table.classList.add("table-hover");
}
let formatedData = formatData(data);
renderTable(formatedData);<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css">
<div align="center">
<table id="tblOlSalesSummary">
</table>
</div>Full Total Total只能基于此计算。我知道如何创建动态表格,但在这里,我遇到了一些循环场景。
我的表格完全动态,所有数据都是根据用户选择从数据库中获取的。
编辑
我已经在我的JSON数据中添加了金额,这是按账单日期总计的,因此无需通过编码计算。
金额为:每个出口的日期总计