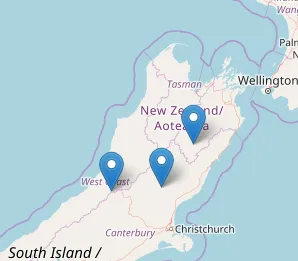
我正在提示用户点击地图上创建一个单点标记。我需要将其限制为仅一个可拖动的标记。我已尝试使用计数变量和比较条件,但这个条件对我没有用(用户可以创建多个标记-如下图所示)。
这是我的代码:
var count = 0;
if (count <= 0) {
map.on('click', function(e){
count += 1;
var marker = L.marker(e.latlng,{draggable: true}).addTo(map);
var lat = e.latlng.lat;
var lon = e.latlng.lng;
alert("Lat, Lon : " + lat + ", " + lon);
});
}
提前致谢。