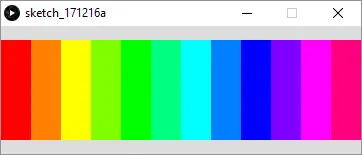
我正在尝试使用以下可运行代码生成15种不同颜色的彩虹:( 运行代码 )。
size(360,100);
colorMode(HSB, 360, 100, 100); // Hue in degrees in [0, 360],
// saturation/brightness in [0, 100]
// like in Photoshop
noStroke();
for (int i = 0; i < 15; i++)
{
fill(i*24, 100, 100); // 24*15 = 360
rect(i*24, 0, 25, 100);
}
但是它不能产生一个丰富的15种彩虹色调色板,某些颜色缺失(例如鲜艳的黄色)。
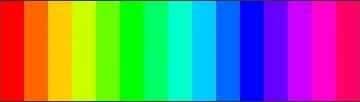
是否有一个众所周知的算法来生成鲜艳的彩虹色调色板?