我在Amazon s3存储桶中有一个.json文件,当我尝试在我的Angular2应用程序中使用http调用访问该文件时,我收到了一个错误。
跨域请求被阻止:同源策略禁止读取远程资源 https://s3.us-east-2.amazonaws.com/....../list.json. (原因:CORS标头“Access-Control-Allow-Origin”缺失)。
我将存储桶中的文件设置为公共,并授予读取、写入和编辑的访问权限。
这是我的Angular代码:
getValue(){
return this._http.get('https://s3.us-east-2.amazonaws.com/........./list.json').toPromise().then(res => <Contact[]> res.json().data)
.then(data => {return data;});
}
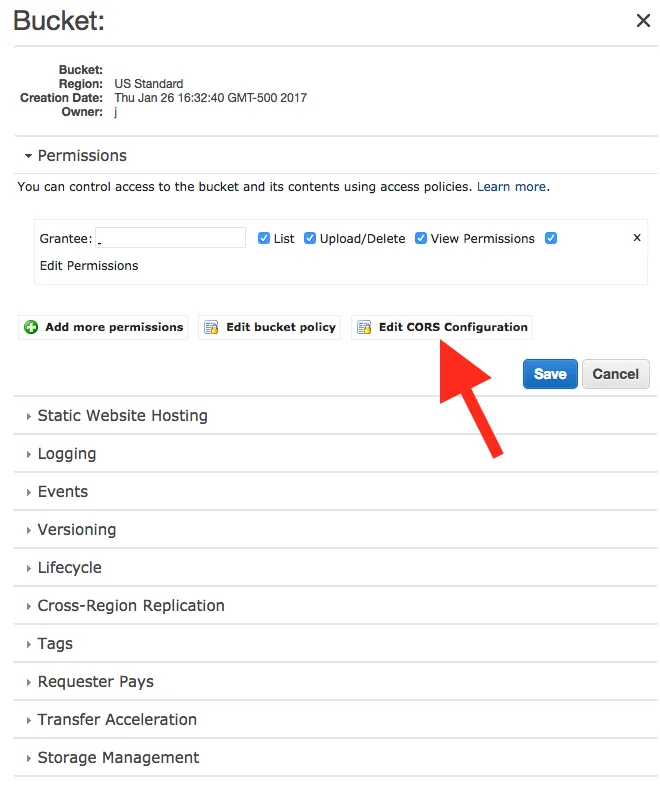
我在AWS中的跨域XML
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
有人可以帮我解决这个问题吗?谢谢。