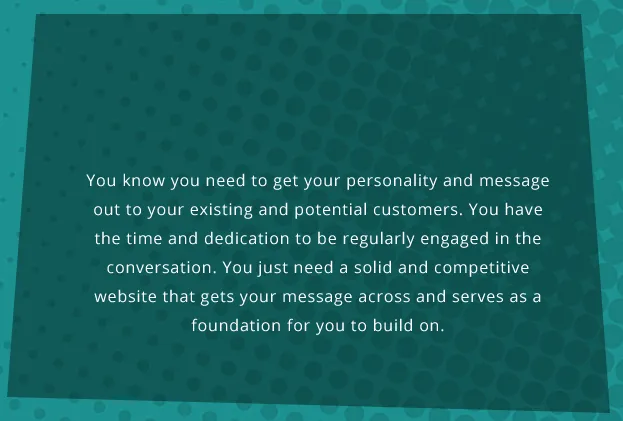
我正在尝试在CSS上创建背景效果,目前我只是使用类似示例的背景图像:

但我认为一定有一种方法可以在CSS上实现这种效果,我已经寻找了很长时间,但无论如何都找不到正确的答案。请问是否有一种用CSS创建容器的不对称背景的方法?
我正在尝试在CSS上创建背景效果,目前我只是使用类似示例的背景图像:

但我认为一定有一种方法可以在CSS上实现这种效果,我已经寻找了很长时间,但无论如何都找不到正确的答案。请问是否有一种用CSS创建容器的不对称背景的方法?
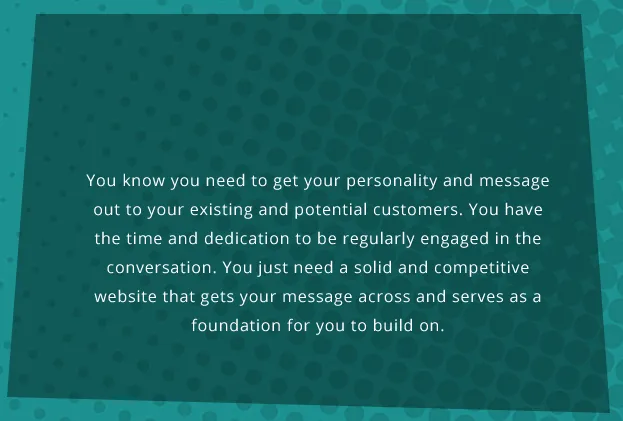
JSFiddle - DEMO
body {
background:url('http://thumbs.xdesktopwallpapers.com/wp-content/uploads/2011/11-1/Drops-On-Green-Background-720x405.jpg')
}
div {
background-color: rgba(0, 0, 0, 0.6);
color: #fff;
font-size: 22px;
width: 600px;
height: 400px;
margin: 0 auto;
-webkit-transform: perspective(600px) rotateX(15deg);
-moz-transform: perspective(600px) rotateX(15deg);
transform: perspective(600px) rotateX(15deg);
display: table;
padding: 0 40px;
box-sizing: border-box;
}
p {
display: table-cell;
vertical-align: middle;
-webkit-transform: perspective(600px) rotateX(-15deg);
-moz-transform: perspective(600px) rotateX(-15deg);
transform: perspective(600px) rotateX(-15deg);
}<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin luctus vestibulum elementum. Vivamus feugiat diam eget aliquet fringilla. Nullam et ex id dui malesuada bibendum. Duis interdum pharetra nibh sit amet lacinia. Sed sit amet fermentum diam. Nulla euismod libero nibh, ac volutpat nulla luctus vitae. Nulla sit amet lectus odio.</p>
</div>