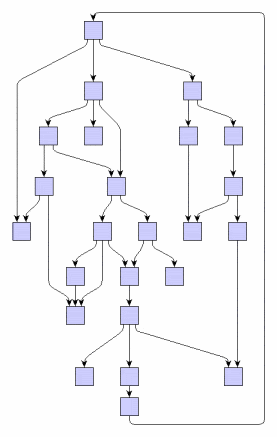
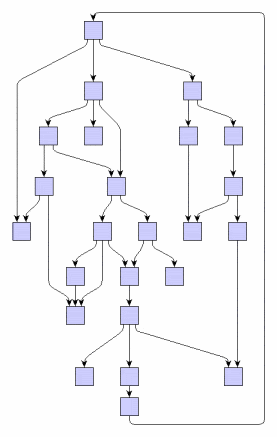
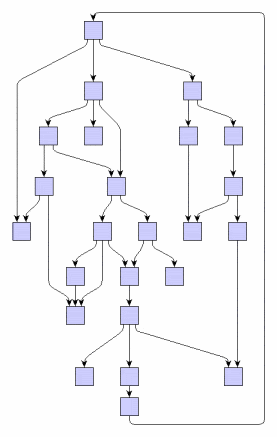
我正在寻找一个能够绘制交互式(即可点击节点)树图的库。希望节点框内可以包含文本(也就是说,节点的宽度和高度应该是可变的)。类似于以下这个例子: 。
。
Canviz没有稳定版本,而从我所知,ProtoVis不能使用文本节点,并且只能使用具有树状布局的单个父节点。请问在浏览器中是否有任何库可以实现此功能?
 。
。Canviz没有稳定版本,而从我所知,ProtoVis不能使用文本节点,并且只能使用具有树状布局的单个父节点。请问在浏览器中是否有任何库可以实现此功能?
 。
。cytoscape-dagre的扩展可供使用,它允许使用优秀的Dagre树/DAG布局算法: https://github.com/cytoscape/cytoscape.js-dagre
Dagre产生非常美观的结果。由于原帖中的图片实际上是由同一产品系列的产品创建的,因此我想补充说明"yFiles for HTML"自2012年以来也可以商业使用。
上面的图片是由该库的Java变体生成的。Javascript库变体支持Java变体支持的所有布局算法,具有相同的属性和自定义功能。它们是用Javascript实现的,不需要活动服务器组件。
该库默认使用SVG作为渲染后端,但也可以包含基于Canvas的渲染。请参见this live demo browser,其中显示了类似的图形示例(需要HTML5兼容浏览器)。
免责声明:我在那个创建该库的公司工作,但在SO/SE上我不代表我的雇主。
这个问题很老了,在谷歌搜索结果中排名很高,所以我想更新一下。GraphVis是一个桌面Java Swing应用程序,完全符合您的要求,但这并不理想。他们的描述是分层图。我谷歌搜索了一下,发现dagre是建立在d3之上的。http://cpettitt.github.io/project/dagre-d3/latest/demo/tcp-state-diagram.html
JIT可以做到这一点,但非常繁琐和脆弱。